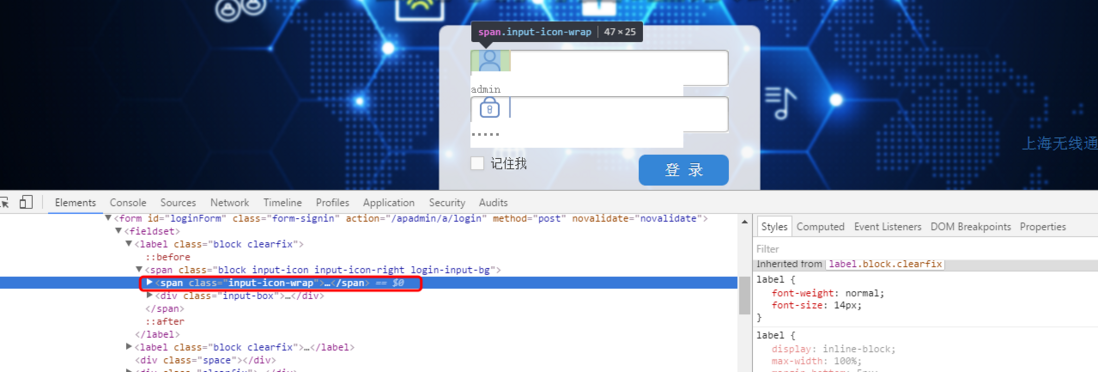
1,问题见下图
页面中左侧的span元素样式,它的宽度是由其内部的image元素和padding、border撑起来的为47px
.input-icon-wrap {
display: inline-block;
border-right: 2px solid #8fa5cc;
padding: 0 10px;
}
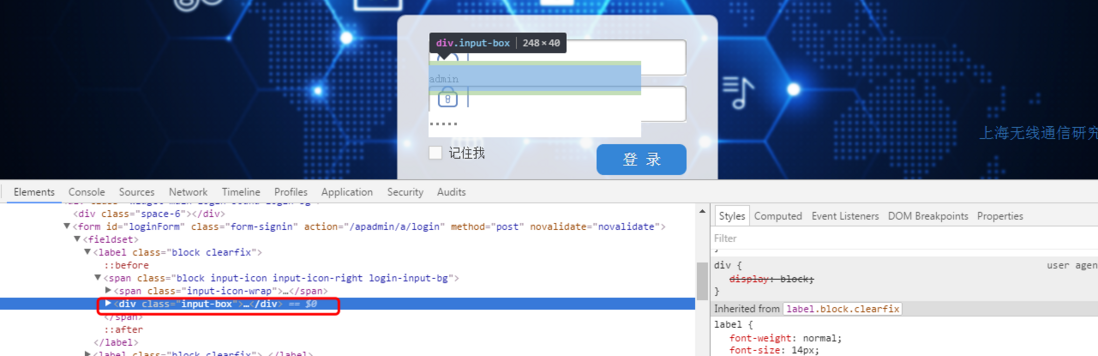
然后div元素样式,它的宽度是由其内部的input元素撑起来的为248px,
.input-box {
display: inline-block;
padding: 5px 0;
}
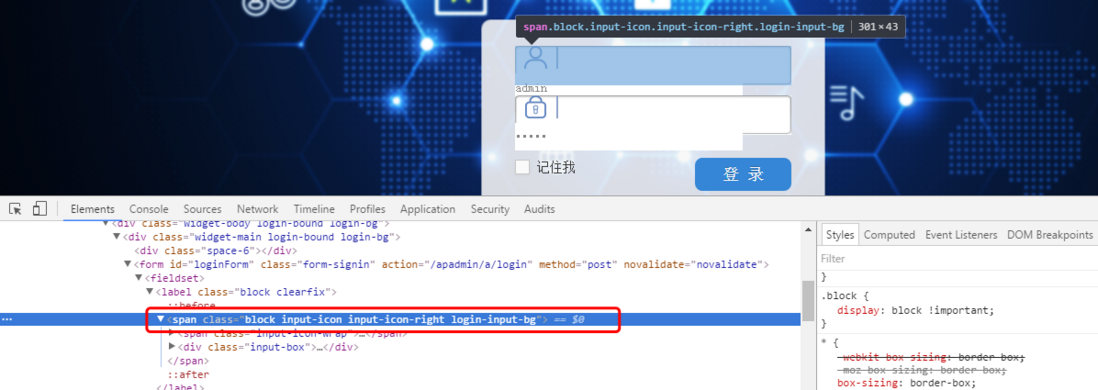
最后包含上面span和div的父元素样式,经过检查它的宽度为301px,它是block元素,这个宽度是一层层继承而来。
.login-input-bg {
background-image: url(images/input-bg-bd.png);
background-size: cover;
height: 43px;
}
.input-icon {
position: relative;
}
.block {
display: block !important;
}
那么问题来了,父元素宽度为301px,无padding,两个子元素分别为47px和248px,但下面的div却被挤到下面来了。这是为什么?我将下面div的宽度改为247px后,就没被挤下来,这该怎么解释?
附注:360安全浏览器,极速模式webkit内核,在兼容模式下就没这个问题。





看上去可能又是
display:inline-block的锅?试试在
.input-icon元素上加个font-size:0或是将inline-block元素改为block元素后用浮动方式实现布局。