想实现这种三级联动菜单,js也能实现,但是中国那么多个城市,一下子全部挤在js文件里面可以吗?还是说运用后台mysql数据库还有ajax实现?
很难说,这个得看业务场景
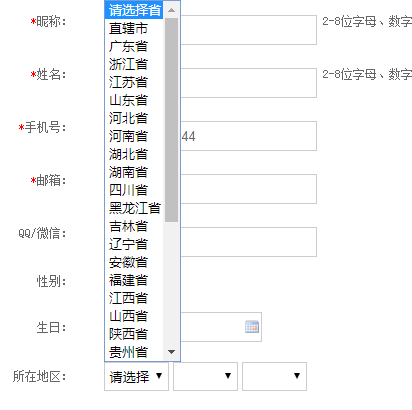
举个简单例子,早期的地址就是 省-市-县三级联动,最多写个主要乡镇,四级吧,你写在前台没有问题
你再看看现在的淘宝,主流的地址定位,已经让后台智能分析街道并定位了,你不用ajax怎么办
这个都是前端请求后,后台返回一个嵌套数组。初始将第一层省份循环出来,然后绑定change事件通过省份查询整个数组,取出市的列表,区的方法是一样的。
如果处理起来麻烦,可以找找插件。
当然不建议写在js文件里,显low,如果只是一级省/市使用json没问题。。。但像这种三级的最好使用后台数据,因为省、市、地区都需要进行联动,每一层联动都应该发一个请求到后台拿去对应下一级的市或者区域的列表回来渲染列表
一般情况思路是这样的:
页面加载的时候后端会给出第一级的数据,这个时候用户选择了一级目录下的某一项,js事件触发,获取这一项的值,ajax发送请求,通过这个值去取到第二级的数据,js加载出来,三级同理等等;
撰写回答
你尚未登录,登录后可以
- 和开发者交流问题的细节
- 关注并接收问题和回答的更新提醒
- 参与内容的编辑和改进,让解决方法与时俱进
推荐问题
js 如何将Key属性相同的放在同一个数组?
{代码...} 说明:id和name是动态的,有可能后台返回的是age和school,不是固定id和name想要的结果是; {代码...}9 回答9.4k 阅读
省市区街道数据在哪里可以下载?
省市区街道数据在哪里可以下载?6 回答5.1k 阅读✓ 已解决
两个promise问题?
第一个问题,这个为什么先输出3后输出2呢 {代码...} 第二个问题,这个为什么会交错输出呢,142536 {代码...} promise小白一枚,上述两个疑问,希望能得到详细的解答5 回答3.7k 阅读✓ 已解决
如何自定义设置虚线边框的样式?
背景: {代码...} 如上图所示:虽然可以设置虚线边框,但是虚线边框的样式往往需要修改:比如:单个实线间的间距自定义调整;单个实线的长度自定义调整。5 回答8.1k 阅读✓ 已解决
Object assgin拷贝问题?
{代码...} 为什么这段代码会输出 {代码...} 而不是 {代码...} 呢?4 回答8k 阅读✓ 已解决
js如何在并发中同步两个fetch请求?
请求A的结果是B的参数,所以AB只能是同步请求,但有假设有100个AB请求,如何构造并发请求呢? {代码...} 这个代码完全不行,等待时间太长了。假设一组AB耗时2s,上面的代码需要等待近1min才能获得数据,我希望能获得一组AB就显示一张图片,类似并行处理同步的AB?谢谢!7 回答10.1k 阅读
前端页面脚本更新时,如何让用户端,使用最新脚本?
前端页面脚本更新,并且部署到服务器时,如何让用户端,使用最新脚本?假如用户一直在a页面,使用的index.js,并且没有刷新浏览器,如何让用户刷新浏览器,加载新的index.js?有什么方案吗?5 回答8.3k 阅读
宣传栏

光是js就可以了,虽然中国城市是很多,但是全部挤在一个json里面也问题不大的。