在前台做了一个拼接的ng-model,想获取ng-model的值,有什么方法吗?
<input ng-model = 'name_1' value = '1'>
<input ng-model = 'name_2' value = '2'>
/js代码*/
for(var i = 0;i<3;i++){
//如何通过for循环获取name_1和Name_2的值?}
在前台做了一个拼接的ng-model,想获取ng-model的值,有什么方法吗?
<input ng-model = 'name_1' value = '1'>
<input ng-model = 'name_2' value = '2'>
/js代码*/
for(var i = 0;i<3;i++){
//如何通过for循环获取name_1和Name_2的值?}
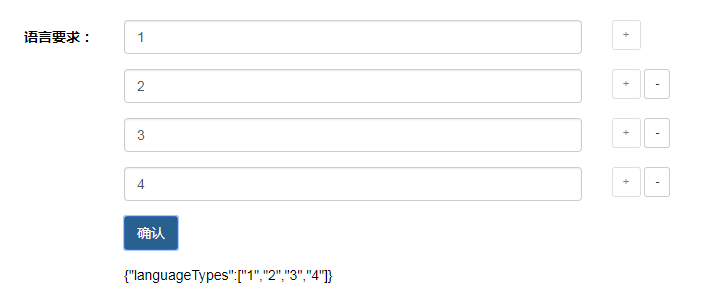
效果图:

代码(可直接运行查看效果):