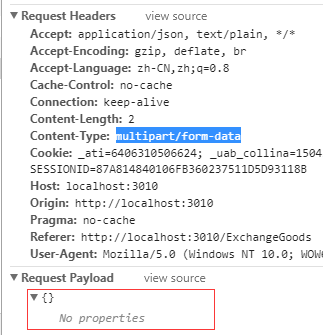
上传文件使用axios发送数据,参数为空
const uploadInput = document.getElementById('uploadBtn');
let param = new window.FormData();
param.append('file', uploadInput.files[0]);
param.append('goodType', this.newGoodType);
param.append('goodName', this.newGoodName);
param.append('goodNum', this.newGoodNum);
console.log('get ', param.get('file'));
this.$http.post('/api/addExchangeGood', param, {
headers: {
'Content-Type': 'multipart/form-data'
}
})
.then(() => {
})
.catch(error => {
this.$Message.error(error.message);
});


去除
Content-Type的设置正常以
multipart/form-data编码方式提交请求体,生成的content-type 应该是这样的boundary 是浏览器自动生成的分割符, 如果自己设置了
Content-Type,boundary 就会被覆盖掉,导致无法提交请求体数据