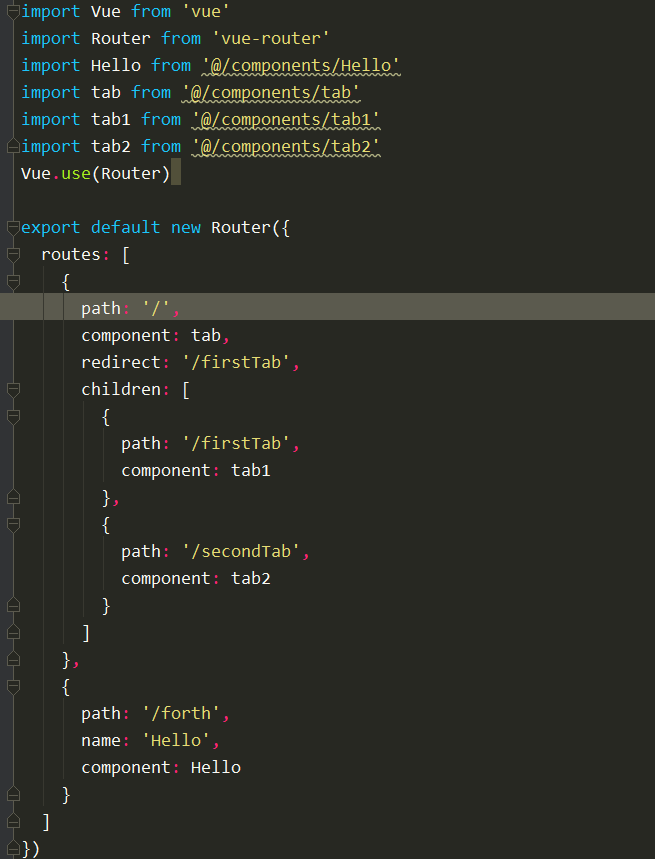
各位大神,我现在想用vue-router去实现一个tab切换的功能,代码如下:
效果如下图:
但是现在有个问题,就是当我路由为'/forthTab'的时候,tab1,tab2,tab3这三个tab都还在,但是我想让路由为‘/forthTab’时不出现这三个tab切换的按钮,应该怎么做呢?希望大家能指点一下,谢谢啦~
各位大神,我现在想用vue-router去实现一个tab切换的功能,代码如下:
效果如下图:
但是现在有个问题,就是当我路由为'/forthTab'的时候,tab1,tab2,tab3这三个tab都还在,但是我想让路由为‘/forthTab’时不出现这三个tab切换的按钮,应该怎么做呢?希望大家能指点一下,谢谢啦~
9 回答1.7k 阅读✓ 已解决
6 回答1k 阅读
3 回答1.4k 阅读✓ 已解决
4 回答999 阅读✓ 已解决
2 回答1.2k 阅读✓ 已解决
3 回答904 阅读
3 回答1.3k 阅读✓ 已解决
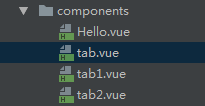
多建一个tab.vue写一层嵌套路由

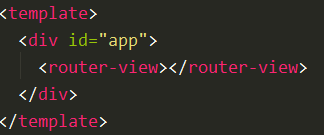
app.vue

tab.vue

router.js