源码如下:
<div id="app" class="container">
<h1>axios插件详解</h1>
<a href="#" class="btn btn-primary" v-on:click="get">Get请求</a>
<a href="#" class="btn btn-primary" v-on:click="post">Post请求</a>
<a href="#" class="btn btn-primary" @click="http">http</a>
<div>{{msg}}</div>
</div>
<script>
new Vue({
el:"#app",
data:{
msg:''
},
mounted: function(){
},
methods:{
get:function(){
axios.get("../package.json",{
params:{
userId:"999"
},
headers:{
token:"liang"
}
}).then(res=>{
this.msg = res.data;
}).catch(function(error){
console.log("error init." + error);
});
},
post:function(){
axios.post("../package.json",{
userId:"888"
},{
headers:{
token:"tom"
}
}).then(res=>{
this.msg = res.data;
})
},
http:function(){
axios({
url:"../package.json",
method:"get",
data:{
userId:"101"
},
params:{
userId:"101"
},
headers:{
token:"http-test"
}
}).then(res=>{
this.msg=res.data;
})
},
}
});
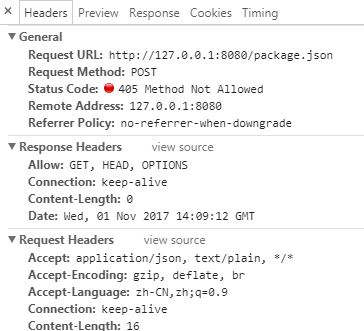
</script>然后get成功了,post报错如下:
接触vue不久,想知道这是什么原因,谢谢。


试试这么写