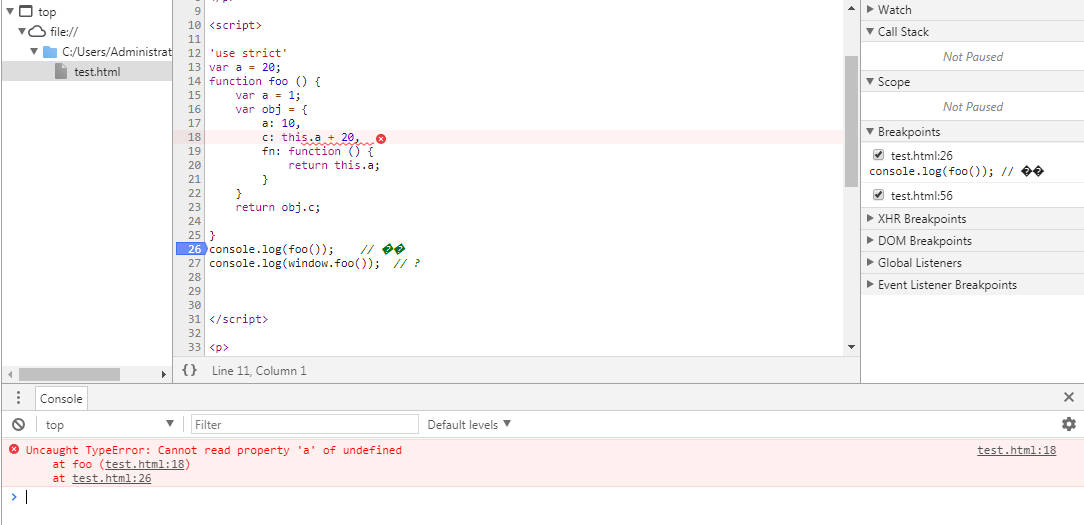
'use strict';
var a = 20;
function foo () {
var a = 1;
var obj = {
a: 10,
c: this.a + 20,
fn: function () {
return this.a;
}
}
return obj.c;
}
console.log(foo()); // ?
console.log(window.foo()); // ?
是不是因为调用foo函数的时候,返回obj.c。而obj.c是this.a+20.
此时的this是指向undefined,(因为在严格模式下)所以没有结果吗?
如果没有用严格模式的话,这个this是指向window吗?怎么指向window有点模糊?
请各位指教.
Uncaught TypeError: Cannot read property 'a' of undefined at foo (test.html:18) at test.html:26

嗯呐,严格模式下指向
undefined。非严格模式下指向window,至于为什么指向window就是个老生常谈的问题了。this的指向是运行时绑定。何为运行时,指的就是函数的调用点在哪里。很显然,foo()的调用点在全局,所以this便指向全局对象或者undefined。可供参考