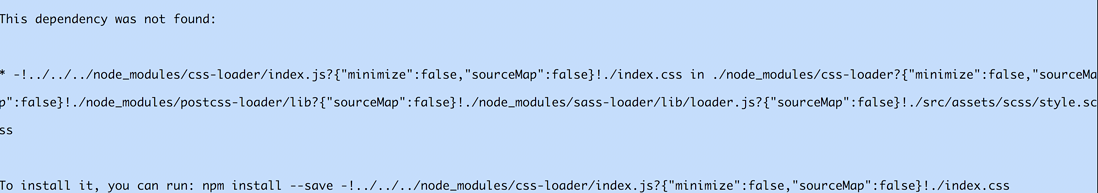
使用vue-cli构建项目的时候,scss文件引用css文件的时报错
路径不对 如果你没改配置的话 这个在static目录下的lib的话 应该是/static/lib/lib.css
建议一般在当前vue 文件写样式 他有属性scoped 编译各种预处理文件 利用webpack里面的loader 编译解析/
撰写回答
你尚未登录,登录后可以
- 和开发者交流问题的细节
- 关注并接收问题和回答的更新提醒
- 参与内容的编辑和改进,让解决方法与时俱进
推荐问题
css布局怎么保证右边一直在可视范围内?
如下:灰色和红色的高度都不确定,怎么保证左边高度太高需要滚动时右边一直能在可视范围内? {代码...}5 回答2.2k 阅读
Element Plus表格组件如何呈现复杂布局如图?
Element Plus的table表格如何实现下图的表格效果,element的表格看起来是一列一列的,好像没办法实现这种效果,如果要实现这种图片效果需要如何做呢4 回答4.6k 阅读✓ 已解决
多个vue项目,后台接口都是一样的,每个vue项目的同一个页面都只是一小部分修改,怎样把公共的代码提出来复用?
比如:project1,project2项目的所有页面都是一样的,project1/src/a.vue和project2/src/a.vue只有几行代码不一样,可以通过判断处理,a.vue的其他代码怎么复用?4 回答2.1k 阅读✓ 已解决
如何解决浏览器清除缓存导致axios请求404?
我的vue工程中使用axios请求。在页面加载时将baseurl存放在了sessionStorage中,封装request时通过获取session创建axios对象。现在偶尔会出现清除浏览器缓存时请求报404 因为baseurl被清除了。思索了很久没懂为什么会出现这种情况,页面加载时axios对象不就已经创建成功吗 中途清缓存怎么会影响到对象内部呢。4 回答2.2k 阅读✓ 已解决
cursor使用一段时间之后保存编辑的文件会卡住?
cursor使用时间长了之后,保存vue文件会卡住大家有遇到这样的情况吗?我遇到这个情况的频率还挺高的,有朋友遇到这样的情况吗?3 回答5k 阅读
element-plus 的 el-radio-group 组件选中一个值之后通过selectedColor.value = ''无法取消选中?
期望的结果:element-plus 的 el-radio-group 组件选中一个值之后通过selectedColor.value = ''或其他方式可以取消选中2 回答2.6k 阅读✓ 已解决
怎么用Vue3和Element-Plus及手动写组件模仿一个网站的全站内容,要模仿的很像?
如果让你用Vue3和Element-Plus及手动写组件把[链接]这个网站完整的模仿下来,你会怎么做,预计需要多少时间完成。包括前端,后端(用nodejs的koa2框架),后台管理系统(用vue)。2 回答2k 阅读✓ 已解决



缺少loader吧