自定义组件,子组件, 设定 value.name 为必须项:
<template>
<div>
<el-form>
<el-form-item prop="name" label="名称" :rules="[{ required: true, message: '请输入名称'}]">
<el-input v-model="value.name"></el-input>
</el-form-item>
</el-form>
</div>
</template>
<script>
export default {
props: {
value: {
type: Object
}
},
data () {
return {}
}
}
</script>
父组件,调用两个子组件, 但是值的初始化阶段不一样, data()中定义的bean1工作正常, mounted () 设定的bean2工作不正常,不能通过子组件的校验:
<template>
<div class="wrapper">
<div><b> TEST PAGE</b></div>
<div>
<bb-son v-model="bean1"/>
<bb-son v-model="bean2"/>
</div>
</div>
</template>
<script>
export default {
data () {
return {
bean1: {
name: 'name1' //works fine
},
bean2: {}
}
},
methods: {
},
mounted: function () {
this.bean2 = {
name: 'name2'
}
}
}
</script>
访问父组件结果(值已经传递到子组件,且已经显示出来, 但却没通过子组件验证):
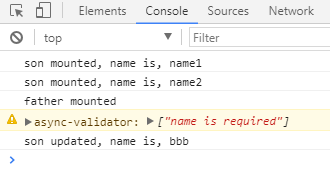
查看sonsole, 发现是在父组件 mounted时出的问题。
mounted 时设置 bean2.name = 'anyname', 子组件会把值显示上去,但是会导致验证失败。
console如下(可以看到在父组件data中name1, name2都能正常传播到子组件,在父组件mounted之后,去修改子组件name, 子组件验证失败):


1、bean2: {name:''}
2、{ required: true, message: '请输入名称', trigger: 'change'}