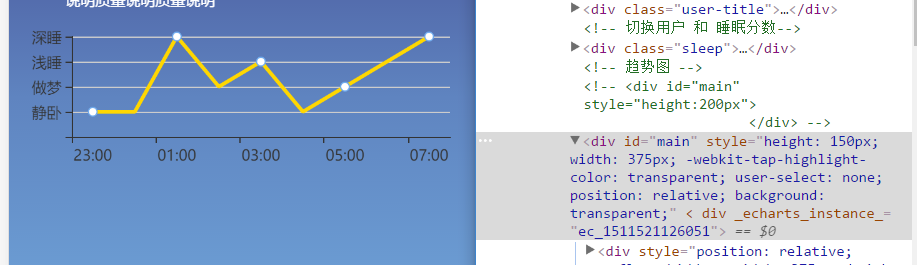
我在行内设置样式它也会把我的代码去除掉,它的背景颜色是透明的。我想把背景颜色设置成白色。
目前代码是这样的:
//初始化echarts
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
grid:{
x:35,
y:10
},
tooltip: {},
xAxis: {
data: ['23:00','24:00','01:00','02:00','03:00','04:00','05:00','06:00','07:00',]
},
yAxis: {
axisLabel:{
//用formatter指定刻度
formatter: function (value) {
var texts = [];
if(value==0){
texts.push('');
}
else if (value <=1) {
texts.push('静卧');
}
else if (value<= 2) {
texts.push('做梦');
}
else if(value<= 3){
texts.push('浅睡');
}
else{
texts.push('深睡');
}
return texts;
}
}
},
// 提示框信息
tooltip: {
trigger: 'axis',
formatter:function(datas){
console.log(datas[0].seriesName);
var sleepVal = '';
if(datas[0].value == 1){
sleepVal = '静卧';
}else if(datas[0].value == 2){
sleepVal = '做梦';
}else if(datas[0].value == 3){
sleepVal = '浅睡';
}else if(datas[0].value == 4){
sleepVal = '深睡';
}
return datas[0].name +'--' + sleepVal;
}
},
series: [{
name: '睡眠状态',
type: 'line',
data: [1,1,4,2,3,1,2,3,4],
symbolSize:7,
itemStyle:{
normal:{
color:'#6eaaee',
lineStyle:{
color:'#FFD700',
width:3
}
}
}
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);


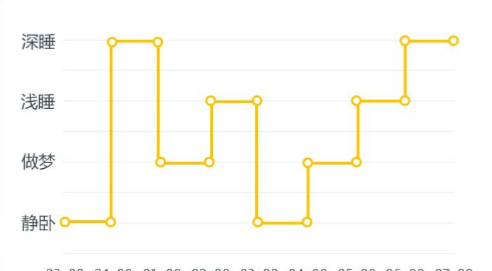
直接设置就可以了
var option = {
}