需求:在线简易PS
功能:可以滚轮放大缩小,可标记点、线、框,可添加文字。
设计:Canvas 编辑
问题:如何保证图像缩放、放大的标注比例和定位。
请有开发经验的分享一下,大致处理方法。
目前:查阅 Fabric.js Easel.js
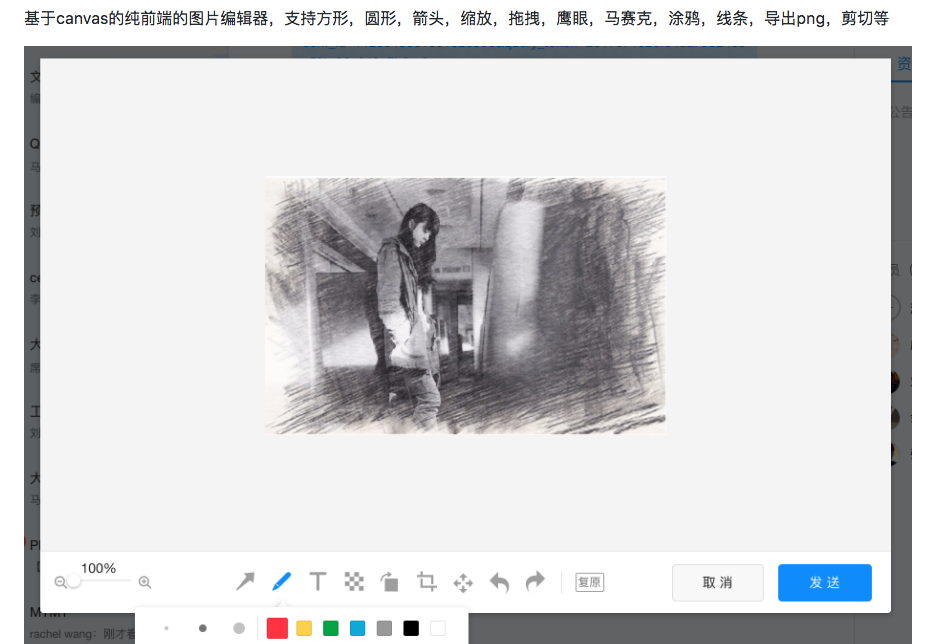
在线图片编辑器
阅读 19.1k
都是通过监听事件做的。
分为三部分:
事件开始:获取当前图片状态信息,设为初始值,设定一个初始变化值
事件执行:通过初始值+变化值的形式去改变图片的状态
事件结束:改变图片的状态值,释放无效变量
你如果要做文本功能的话,最好用fabric,作者已经把文本功能做进去了。其他canvas库你要支持文本有点困难
撰写回答
你尚未登录,登录后可以
- 和开发者交流问题的细节
- 关注并接收问题和回答的更新提醒
- 参与内容的编辑和改进,让解决方法与时俱进
推荐问题
js 如何将Key属性相同的放在同一个数组?
{代码...} 说明:id和name是动态的,有可能后台返回的是age和school,不是固定id和name想要的结果是; {代码...}10 回答11.3k 阅读
vue项目如何在初始化之前跳转外部页面?
vue项目内有一个分享功能,但是这个分享出去的页面打开会非常慢,所以就想到了单独写了一套H5页面专门用于手机端打开,然后在这个vue项目的分享页面初始化函数里面加一个判断终端是否为移动端,如果是就再做一次跳转,到这个单独的H5页面上去,这样就不会去加载vue框架,打开速度会更快。以上是初始方案和预期。5 回答4.9k 阅读✓ 已解决
js如何控制移动端overflow:scroll容器滑动的最大速度?
{代码...} demo在这:[链接]在移动端滑动一下这个.box区域,稍微一用力就到头了,如果我想用js去控制他滑动的最大速度该怎么去处理?4 回答3.2k 阅读✓ 已解决
前端代码更新如何通知用户刷新页面?
前端代码更新如何通知用户刷新页面?2 回答2.8k 阅读✓ 已解决
为什么会出现CORS error?
先登录成功了。再次调用,就出现了CORS error在Login页调用这个接口就是正常的,换一个页面调用这个接口就出现了跨域问题。我把这段代码注释以后就正常了。3 回答2.4k 阅读✓ 已解决
请问一下,如何理解reduce函数呢?
但是reduce是减少的意思,请问如何形象化地理解reduce呢? 我们可不可以理解:把参数2一个一个地带入到参数1(函数)中执行,这样也就慢慢减少呢?3 回答2.2k 阅读✓ 已解决
如何实现从一个div中拖拽dom到另一个div容器?
画布区域通过panzoom实现了放、缩、拖拽等基础功能,里面放置了一些dom节点,绝对定位,都有width、height、left、top属性,节点已经实现了移动功能,但是现在要求右侧有一个待操作面板,希望把右侧容器里面的dom拖拽到画布鼠标松开的位置,目前主要的困难是:点击右侧待操作区域节点时,如何计算该节点对应到画布区域的...2 回答2.6k 阅读✓ 已解决


楼主,解决了么,我也有类似的需求