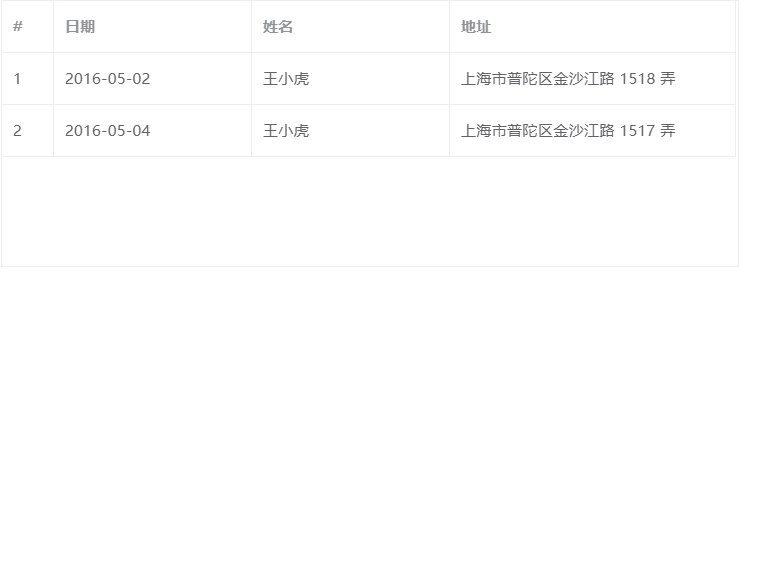
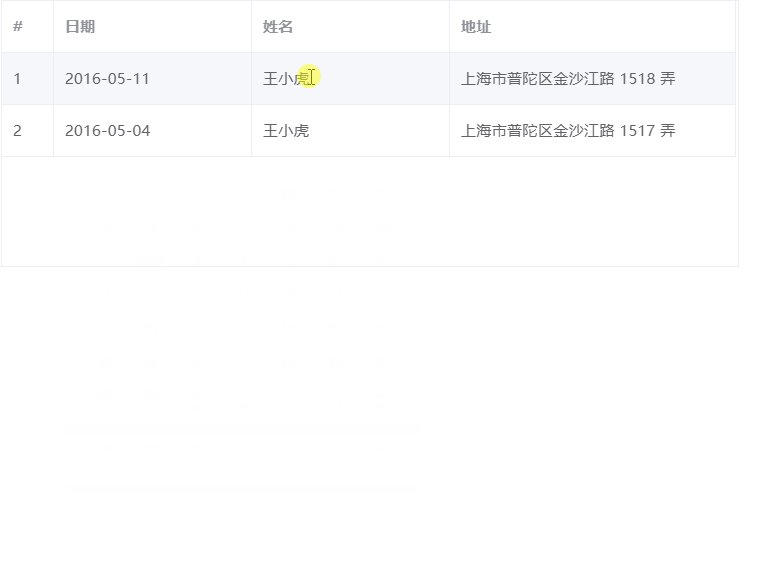
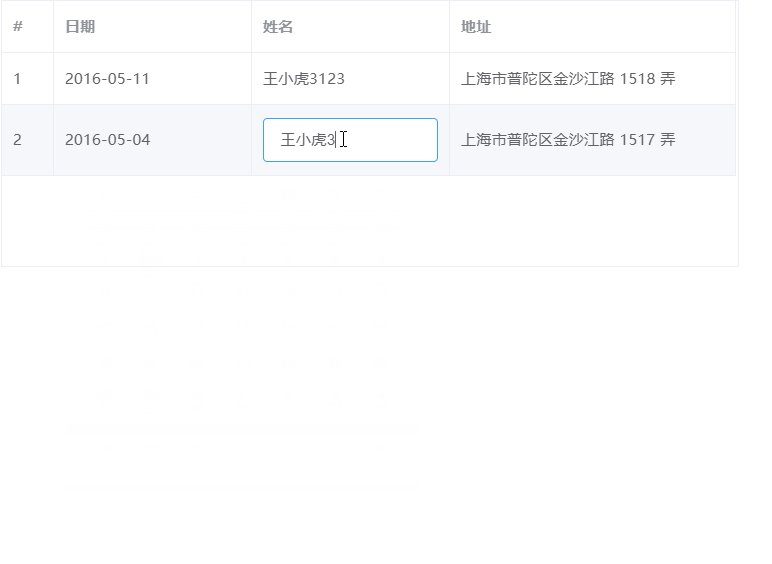
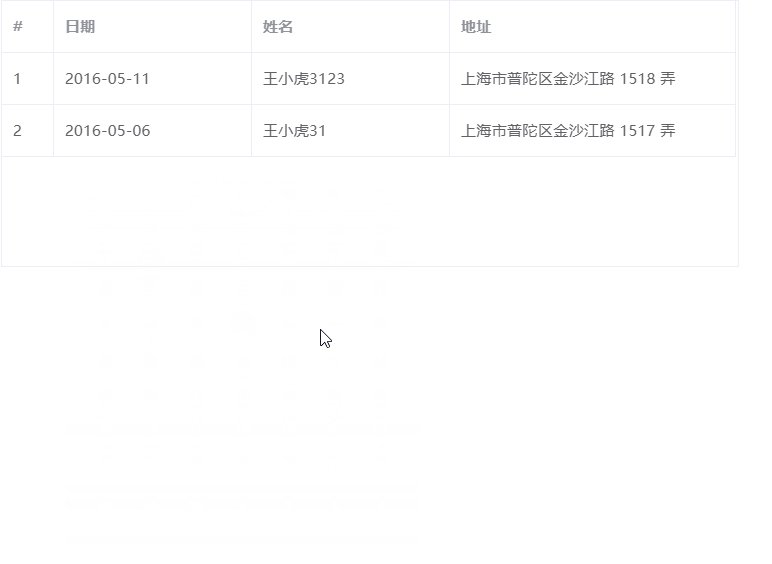
如图所示,我想使用element-ui实现一个这样表格中编辑的功能,还请给个思路,谢谢!
el-table-column就不要prop了在其里面写
<template slot-scope="props">
</template>
然后通过scope.row.XXX拿到表格里的东西,
写个span 和input 两个的v-show相反,点击编辑时让show取反就ok了,
大致是
<el-table-column label="具体需求">
<template slot-scope="scope">
<div class="content-rowspan">
<div v-for="(list,index) in scope.row.lists">
<p v-show="scope.row.show">
{{list}}
<el-button class="delelist" type="danger" size="small" @click="delelist(tableData1,scope.$index,index)">删除</el-button>
</p>
<el-input type="textarea" :autosize="{ minRows: 2, maxRows: 4}" v-show="!scope.row.show" v-model="scope.row.lists[index]"></el-input>
</div>
<div><el-button size="small" type="primary" icon="plus" @click="addlist(tableData1,scope.$index)"></el-button></div>
</div>
</template>
</el-table-column>低版本的是scope="scope"
给你提供一个思路,你看能不能理解:
1、在每个需要点击可编辑的列里面都放置一个和那个列宽高都相等,且样式都一样的input输入框
2、使用v-if和v-else来控制input和span(我把绑定内容并显示想象成用span包含的)
3、让input的v-model和span绑定值是同一个,再定义一个变量来控制input和span的显示隐藏切换
4、当点击span的时候,span隐藏,input显示,这时显示的内容因为是和span绑定的内容一致的,所以更改会实时生效,不用事件去控制
5、当input失去焦点或者用户按下enter键时,input隐藏span显示
新手上路,请多包涵
思路都差不多,不过我是把它弄成一个组件,v-show的参数就跟据自己组件里的数据模型变,这样就不会造成你说的一行都变成输入框了。主要是如果输入框太多了,还要分别配置是否可见的参数太麻烦
我给个超简单的思路,Vue有个神奇组件叫做<component> 动态组件
<component :is="type"></component>
type = TableText 还是 TableInput
你说了算咯
撰写回答
你尚未登录,登录后可以
- 和开发者交流问题的细节
- 关注并接收问题和回答的更新提醒
- 参与内容的编辑和改进,让解决方法与时俱进
推荐问题
js 如何将Key属性相同的放在同一个数组?
{代码...} 说明:id和name是动态的,有可能后台返回的是age和school,不是固定id和name想要的结果是; {代码...}10 回答11.7k 阅读
前端代码更新如何通知用户刷新页面?
前端代码更新如何通知用户刷新页面?2 回答3.2k 阅读✓ 已解决
Element Plus表格组件如何呈现复杂布局如图?
Element Plus的table表格如何实现下图的表格效果,element的表格看起来是一列一列的,好像没办法实现这种效果,如果要实现这种图片效果需要如何做呢4 回答4.6k 阅读✓ 已解决
多个vue项目,后台接口都是一样的,每个vue项目的同一个页面都只是一小部分修改,怎样把公共的代码提出来复用?
比如:project1,project2项目的所有页面都是一样的,project1/src/a.vue和project2/src/a.vue只有几行代码不一样,可以通过判断处理,a.vue的其他代码怎么复用?4 回答2.1k 阅读✓ 已解决
如何解决浏览器清除缓存导致axios请求404?
我的vue工程中使用axios请求。在页面加载时将baseurl存放在了sessionStorage中,封装request时通过获取session创建axios对象。现在偶尔会出现清除浏览器缓存时请求报404 因为baseurl被清除了。思索了很久没懂为什么会出现这种情况,页面加载时axios对象不就已经创建成功吗 中途清缓存怎么会影响到对象内部呢。4 回答2.2k 阅读✓ 已解决
chrome控制台的$不是jquery ?
$只返回了一个元素. queryAll返回两个.ƒ $() { [native code] } 哪里有关有这个函数的实现? 为什么只返回一个元素?3 回答1.2k 阅读✓ 已解决
cursor使用一段时间之后保存编辑的文件会卡住?
cursor使用时间长了之后,保存vue文件会卡住大家有遇到这样的情况吗?我遇到这个情况的频率还挺高的,有朋友遇到这样的情况吗?3 回答5k 阅读

双击单元格编辑

预览:https://jsfiddle.net/bgfxv3eu/