问题:
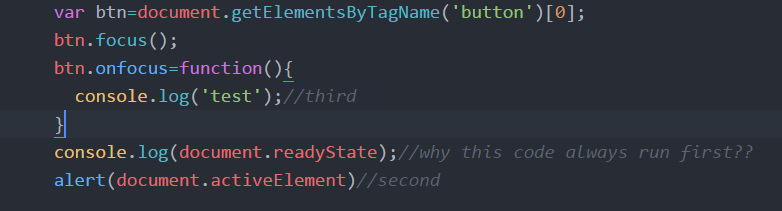
1.为何onfoucs事件在这段代码中是最后才执行的?
2.这里有涉及到异步?不然的话为何onfocus事件还没执行,就继续解析下一段代码了?
我在chrome,FF浏览器的运行结果得到的顺序都是:
1.console.log(document.readyState)
2.alert()语句
3.最后才是onfocus方法
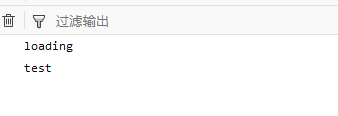
运行结果:
1.一定是先出现loading的,否则alert会阻塞进程。
2.当我按下确定,则出现了下一段的test
解答:??
PS:我对这段的代码语句的顺序也做了测试,但还是没能弄懂……高手能否给我指点一二。



dom事件,异步任务等都会进入一个“事件队列”,当指定的事件发生,会先把这些任务,也就是这里的onfocus回调函数push进入到“事件队列”,只有当主线程的代码执行完毕之后才会从任务队列中读取任务,所以这里永远test都在最后。
可以参考一下JavaScript 运行机制详解:再谈Event Loop