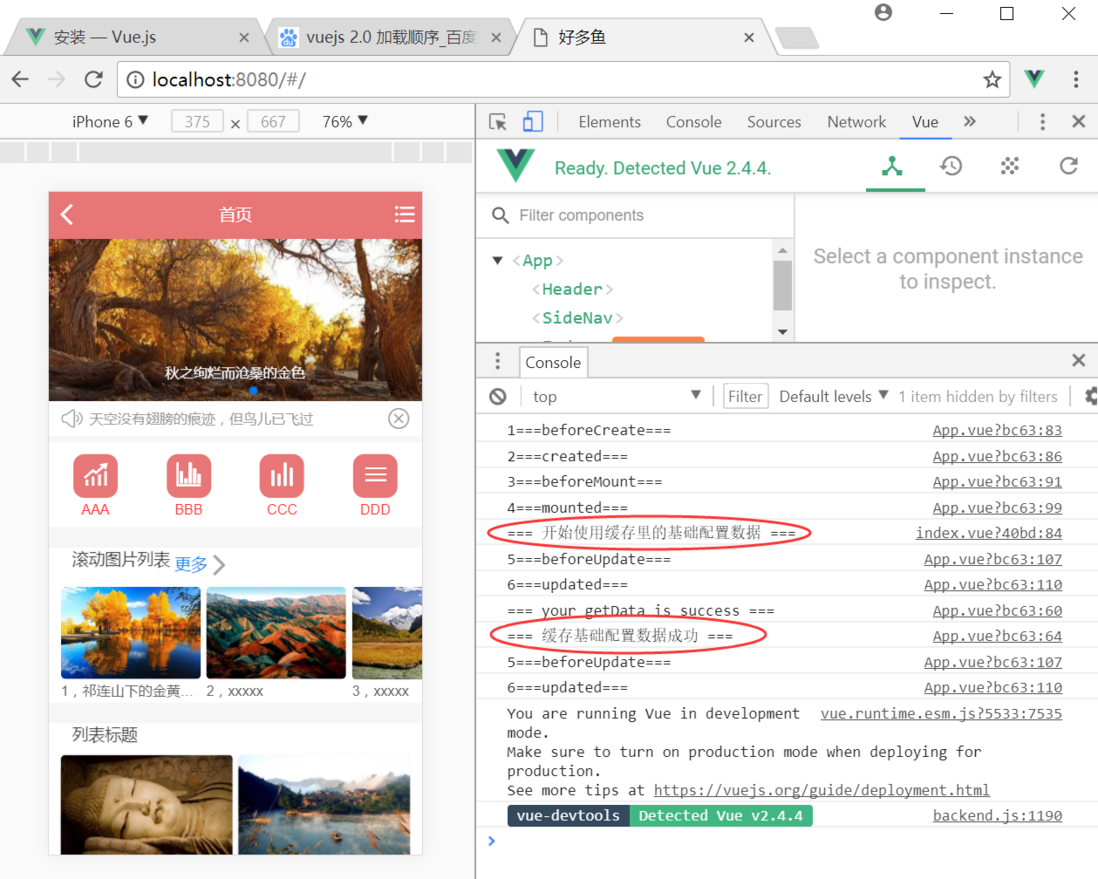
使用vue-cli创建的项目,父组件App.vue里加载了子组件index.vue,父组件与子组件的methods里各自有个方法。预设的想法是想在父组件App.vue的方法里把ajax请求到的数据设置成缓存,然后子组件index.vue的方法去使用缓存的数据。但调试结果发现,无论父组件App.vue里的方法放在函数生命周期里的哪个钩子里,执行的顺序总是慢于子组件index.vue的方法,导致子组件里调用的缓存数据是undefined,结果报错。详情如下图
父组件代码如下:
<template>
<div id="app">
<router-view/>
</div>
</template>
<script>
import bus from '../static/js/bus.js'
export default {
name: 'app',
data () {
return {
}
},
methods: {
checkLoingStatus () {
//首次进入页面初始化默认未登录并跳转到登录页面
if (!this.currentLoginStatus && !this.loginStatus) {
App.setStorage('loginStatus', {'loginStatus': false}, 'localStorage')
window.location.href = "#/signIn"
}
},
getData () {
$.ajax({
url: '../../static/data/data.json',
type: 'get',
success: (response) => {
console.log('=== ' + response.message + ' ===')
console.log('=== 缓存基础配置数据成功 ===');
//此处设置基础数据缓存response.data
App.setStorage('response', {'data': response.data}, 'localStorage')
},
error: (response) => {
//...
}
})
}
},
beforeCreate:function(){//组件实例化之前
console.log('1===beforeCreate===')
},
created:function(){//组件实例化了
console.log('2===created===')
},
beforeMount:function(){//组件写入dom结构之前
console.log('3===beforeMount===')
},
mounted:function(){//组件写入dom结构了
console.log('4===mounted===')
//基础配置数据
this.getData()
},
beforeUpdate:function(){//组件更新前
console.log('5===beforeUpdate===')
},
updated:function(){//组件更新比如修改了文案
console.log('6===updated===')
},
beforeDestroy:function(){//组件销毁之前
console.log('7===beforeDestroy===')
},
destroyed:function(){//组件已经销毁
console.log('8===destroyed===')
}
}
</script>
子组件代码如下:
<template>
<div class="page">
<!-- 省略 -->
</div>
</template>
<script>
export default {
name: 'index',
data() {
return {
}
},
components: {
},
methods: {
getStorageResponseData () {
//获取缓存的基础配置数据
console.log('=== 开始使用缓存里的基础配置数据 ===')
this.responseData = App.getStorage('response').data
}
},
mounted () {
this.$nextTick(() => {
//由于getStorageResponseData比父组件的设置缓存方法先执行
//结果获取不到缓存数据,报undefined
this.getStorageResponseData()
})
}
}
</script>


我今天也遇到了类似的问题,在父组件created时异步请求数据并存入vuex,子组件created时使用vuex里的数据初始化,结果子组件初始化时vuex里的数据是空的。后来发现可以在子组件里通过watch监听vuex里的属性试试,结果成功啦~
不过话说回来如果像楼主一样在不用vuex的情况下,直接在父组件钩子函数this.getData()之后再通过this.$refs.child.getStorageResponseData()调用子组件的方法应该可以解决问题。