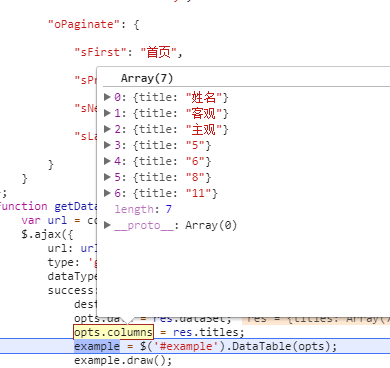
1.表头的内容需要根据后端返回的数据才能知道。
2.页面首次加载数据能正常展示,而是第二次的数据通过ajax来获取数据,后端数据返回正常;且使用Datatable.clear() 清除了表中行、Datatable生成的实例也使用destroy() 销毁了;这两步骤下,table的表头还是存在;此时我使用$('#example').empty() 将表头结构也去除了;
3.第二次需要加载的数据也顺利的通过传入到了data 和 columns 中;但是在渲染的时候就出问题了:它还是展示首次请求的数据;问题在于:我调试的时候发现行数据被正常clear了,只是表头数据(表结构)不能去除。
4.demo代码如下:
<button onclick="getData()">获取数据</button>
<table id="example" class="table table-bordered table-hover" style="width:100%"></table>
<script type="text/javascript">
var example = {},
count = 0;
var opts = {
"scrollX": false,
"bAutoWidth": true,
"sDom": 'ti', // 'ftip'
"paging": true,
"pagingType": "full_numbers",
"pageLength":10,
"destroy": true,
"language": {
"sProcessing": "处理中...",
"sLengthMenu": "显示_MENU_项结果",
"sZeroRecords": "没有匹配结果",
"sInfo": "显示第_START_至_END_项结果,共_TOTAL_项", "sInfoEmpty": "显示第0至0项结果,共0项",
"sInfoFiltered": "(由_MAX_项结果过滤)",
"sInfoPostFix": "",
"sSearch": "快速查询:",
"sUrl": "",
"sEmptyTable": "表中数据为空",
"sLoadingRecords": "载入中...",
"sInfoThousands": ",",
"oPaginate": {
"sFirst": "首页",
"sPrevious": "上页",
"sNext": "下页",
"sLast": "末页"
}
}
};
function getData() {
var url = count++ % 2 === 0 ? './mockdata/subque2.json' : './mockdata/subque1.json';
$.ajax({
url: url,
type: 'get',
dataType: 'json',
success: function (res) {
destroyDataTbl();
opts.data = res.dataSet;
opts.columns = res.titles;
example = $('#example').DataTable(opts);
example.draw();
}
});
}
function destroyDataTbl() {
if(typeof example.destroy === 'function') {
example.clear();
example.destroy();
$('#example').empty();
example = {};
}
}
</script>
5.调试
首次加载:
展示效果
第二次加载的数据:
先清理数据和销毁实例:
清理前:
清理后:
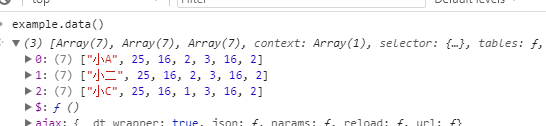
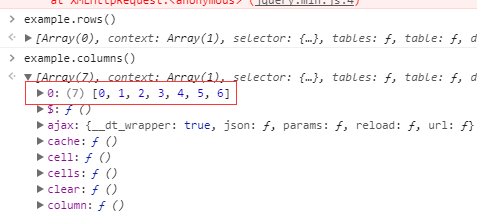
clear函数调用后,行内数被清除了,但是columns 列中的数据却一直保持;如下:
开始传入新数据:
这些也都ok;但实例化的结果却还是展示首次加载的数据
6.请问诸位有什么方法可以清除表结构吗?也没有找到api,很多论坛上说datable.Columns.clear()可以,但是根本不存在这个接口;麻烦大家发现我上面有问题帮我指出来;在这里卡了很久了,谢谢~~~~








//重新建表