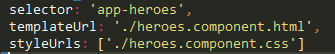
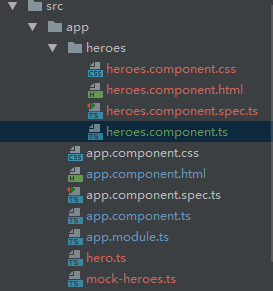
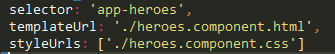
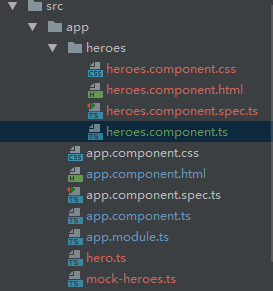
照着官网的教程做到heroes的私有样式时出问题了,heroes.component.css这个组件的私有样式死活不出来,style.css这个全局样式没问题啊,同目录的heroes.component.html也没问题啊。装最新node,装最新angular-cli,改用npm install都试过了,就是不起作用。


试过改成styles行内样式也不行。
搞不懂...求大神解答
照着官网的教程做到heroes的私有样式时出问题了,heroes.component.css这个组件的私有样式死活不出来,style.css这个全局样式没问题啊,同目录的heroes.component.html也没问题啊。装最新node,装最新angular-cli,改用npm install都试过了,就是不起作用。


试过改成styles行内样式也不行。
搞不懂...求大神解答
13 回答13k 阅读
8 回答2.7k 阅读
2 回答5.1k 阅读✓ 已解决
5 回答1.3k 阅读
3 回答2.3k 阅读✓ 已解决
5 回答1.6k 阅读✓ 已解决
3 回答2.2k 阅读
你需要重新ng serve 启动一下