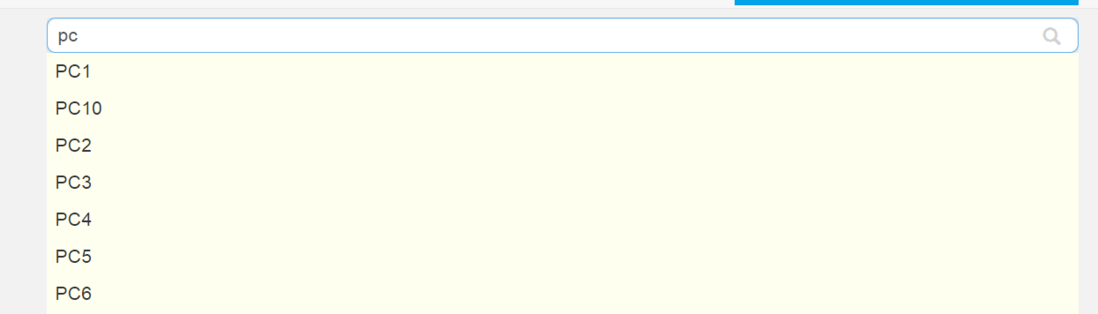
这是个模糊搜索框,但是我要怎么做才能获取到下拉列表的中被填入input框中的值呢?比如说我输入pc,然会出来这些pc号码,我用键盘里的方向键或者鼠标点击其中一个pc4,这样input框就会显示pc4同时下拉菜单被收起来,问题就是我要怎么获取到这个input框中的pc4这个值呢???
对了 我这些数据是从后台请求过来的,包括整个搜索框都是用js代码动态建立的,所以我本来是想用alert($("#searchBox").val());这种方法来显示input框的值,但是什么都显示不了,可能是搜索框建立的时候就没有值,所以就这样,所以有没有办法在页面加载完之后,我选中下拉菜单中的任意一个li标签到input框,我都能从input框中得到这个li的值?
大概的代码:
var searchBox = $("<div class='row searchDiv' style='overflow:hidden;'><input id='searchBox' type='text' class='form-control' placeholder='按设备名顺序查找'><span id='searchSign' class='glyphicon glyphicon-search'></span></div>");
$("#syyy_zmsx").append(searchBox);
....
if($("#searchBox").val()!=""){
alert($("#searchBox").val());
}
console.log($("#searchBox").val());

用的插件?你给input赋值应该有个事件,这是用js赋值的,你想获取val必须在那个赋值操作后面获取