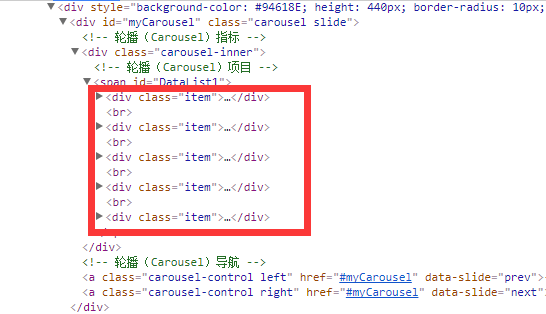
如图,我想把红色框框中的那一大组元素都放入一个div里,用wrap不行,只能给每个div class=‘item’添加单个div,而不是总的放在一个div里,或者有没有办法把这一组元素的父元素即<span id='DataList1'>这个元素改成是div呢???
document.body.innerHTML = document.body.innerHTML.replace(/<([\/]?)(span)((:?\s*)(:?[^>]*)(:?\s*))>/g, '<$1div$3>');
已经亲测 没有任何问题
为啥非要div,span弄成block不一样?
要做也是可以的,如下:
let aHtml=$('#DataList1').html();
$('#DataList1').html('<div>'+aHtml+'</div>');撰写回答
你尚未登录,登录后可以
- 和开发者交流问题的细节
- 关注并接收问题和回答的更新提醒
- 参与内容的编辑和改进,让解决方法与时俱进
推荐问题
js 如何将Key属性相同的放在同一个数组?
{代码...} 说明:id和name是动态的,有可能后台返回的是age和school,不是固定id和name想要的结果是; {代码...}10 回答11.1k 阅读
为什么在谷歌浏览器中 'a' == ['a'] 返回 true?
'a' == ['a'] 谷歌浏览器返回了true 是为什么16 回答3k 阅读
vue项目如何在初始化之前跳转外部页面?
vue项目内有一个分享功能,但是这个分享出去的页面打开会非常慢,所以就想到了单独写了一套H5页面专门用于手机端打开,然后在这个vue项目的分享页面初始化函数里面加一个判断终端是否为移动端,如果是就再做一次跳转,到这个单独的H5页面上去,这样就不会去加载vue框架,打开速度会更快。以上是初始方案和预期。5 回答4.8k 阅读✓ 已解决
js如何控制移动端overflow:scroll容器滑动的最大速度?
{代码...} demo在这:[链接]在移动端滑动一下这个.box区域,稍微一用力就到头了,如果我想用js去控制他滑动的最大速度该怎么去处理?4 回答3.1k 阅读✓ 已解决
前端代码更新如何通知用户刷新页面?
前端代码更新如何通知用户刷新页面?2 回答2.6k 阅读✓ 已解决
为什么会出现CORS error?
先登录成功了。再次调用,就出现了CORS error在Login页调用这个接口就是正常的,换一个页面调用这个接口就出现了跨域问题。我把这段代码注释以后就正常了。3 回答2.3k 阅读✓ 已解决
请问一下,如何理解reduce函数呢?
但是reduce是减少的意思,请问如何形象化地理解reduce呢? 我们可不可以理解:把参数2一个一个地带入到参数1(函数)中执行,这样也就慢慢减少呢?3 回答2.1k 阅读✓ 已解决


jQ里wrap系的接口一共有四个,分别是wrap、wrapAll和wrapInner,此外还有个unwrap。他们的区别在于wrap负责给每个匹配的元素打包,wrapAll负责给所有匹配的元素打包,wrapInner给匹配元素里边的内容打包,unwrap拆包。不过现在鉴于你外边已经有个span了,我觉得可以试试用replaceWith把它直接替换掉就好了。