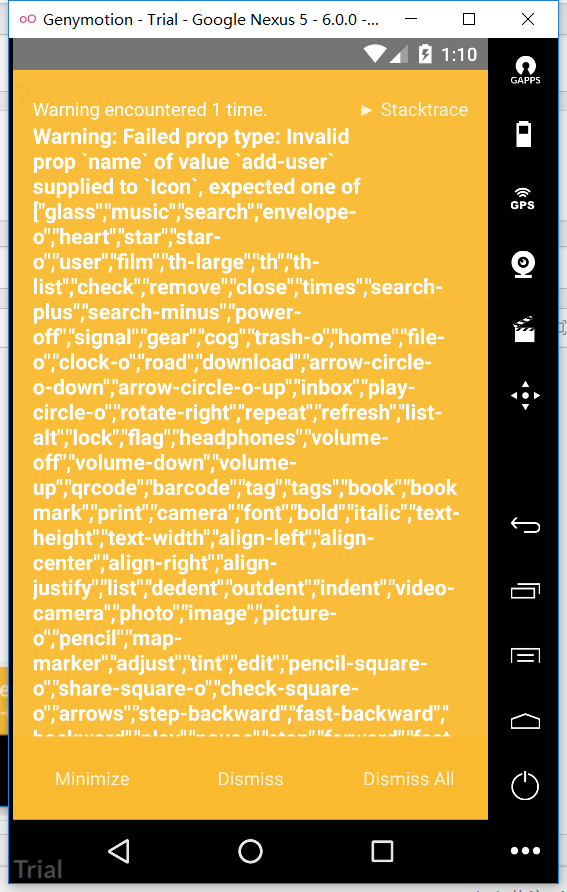
我用npm 装了react-native-vector-icons,也按照网上说的配置了各种文件,但是不知道为什么图标老是显示问号,求各位不吝赐教哈,这几天才学习react-native。
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View,
Image
} from 'react-native';
import Icon from 'react-native-vector-icons/FontAwesome';
export default class Home extends Component{
render(){
return(
<Text><Icon name="add-user" size={30} color="#52C0FE"/></Text>
)
}
}用的是官网对应图标的名字,但是运行出来只是问号,还有一堆警告。


要使用字体库的字体,除了执行
npm install react-native-vector-icons --save之外,还需要再Android与iOS工程里面进行相应的配置,Android的话需要在 android/app/build.gradle 中添加:apply from: "../../node_modules/react-native-vector-icons/fonts.gradle"iOS配置参照官网:https://www.npmjs.com/package...