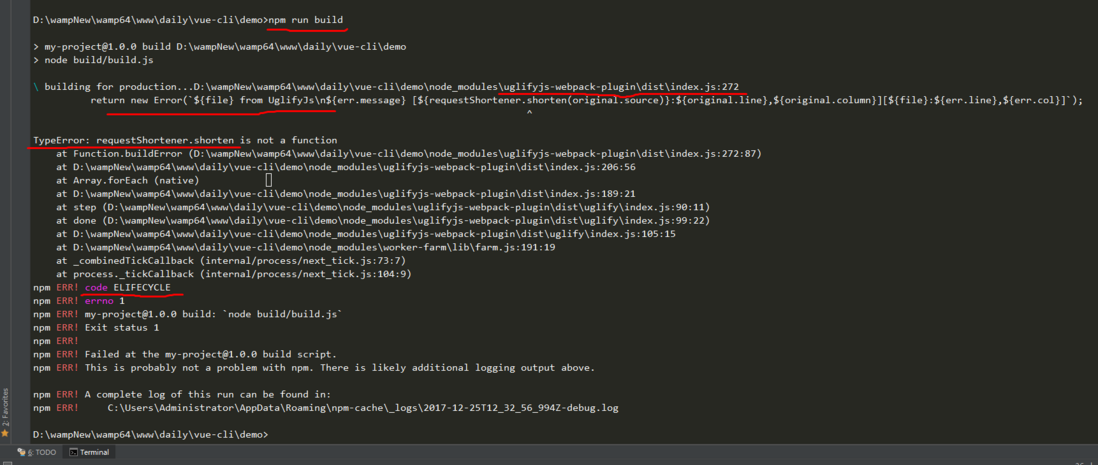
错误如图 :
(图片有点小,请查看原图)
别人说是 uglifyjs-webpack-plugin 版本问题,换成 1.1.3 就行了,
可是我换成 1.1.3 还是不行 ( 原始版本是 1.1.1 )。。。
求助 ,非常感谢 !!!!!
----------------2017年12月26日更新-----------------------
谢谢大家的回答,问题我现在已经解决了,问题就在于我当时使用 npm ( 墙 ) 导致下载的模块不完整,我以为我当时设置的就是淘宝镜像,就一直没在意,后来才发现我当时使用 npm config set registry http://registry.npm.taobao.org/ 这个命令只能改变临时的下载源,后来我在npm的配置文件 npmrc 中直接设置了registry = https://registry.npm.taobao.org 就行了 。


谢谢大家的回答,问题我现在已经解决了,问题就在于我当时使用 npm ( 墙 ) 导致下载的模块不完整,我以为我当时设置的就是淘宝镜像,就一直没在意,后来才发现我当时使用
npm config set registry http://registry.npm.taobao.org/这个命令只能改变临时的下载源,后来我在npm的配置文件 npmrc 中直接设置了registry = https://registry.npm.taobao.org就行了 。