对于前端工程师,有哪些chrome插件或应用可以辅助我们开发或者说提高我们的工作效率?我在前端开发工作中就使用json数据格式化插件和postman应用等。大家有比较好的插件或应用,抛出来一起讨论学习吗?
少年,送你两本秘籍:
吐血推荐珍藏的Chrome插件
Awesome Chrome 插件集锦
我在用的有:Isometric Contributions Infinity新标签页 Adblock Plus WEB前端助手(FeHelper)
谢邀!
Allow-Control-Allow-Origin:JS 同源策略保障我们的页面安全,但是开发期间我们并不想看到这烦人的家伙,使用Allow-Control-Allow-Origin: 插件轻松解决这个问题 Allow-Control-Allow-Origin: 。
Axure RP Extension for Chrome:对于很多需要设计产品原型的朋友来说,Axure RP Pro可谓是非常方便、好用的一款软件,因为它不仅能绘制出详细的产品构思,也能生成浏览器格式的产品原型。但是如果想把原型拿给客户查看,千万记得给浏览器安装Axure扩展程序哦。
Clear Cache:快速清除页面缓存?我用 Clear Cache。
JSON-handle: 打开json格式文件的浏览编辑器。
JSONView:JSONView 是一个方便查看 Json 结构的插件,展开,折叠,看接口返回数据就是这么方便。
Octotree:上github的时候经常在翻别人源码的时候特别苦恼,特别是你的网络不给力的时候,简直想死,Octotree 帮助你整理出来项目文件列表。
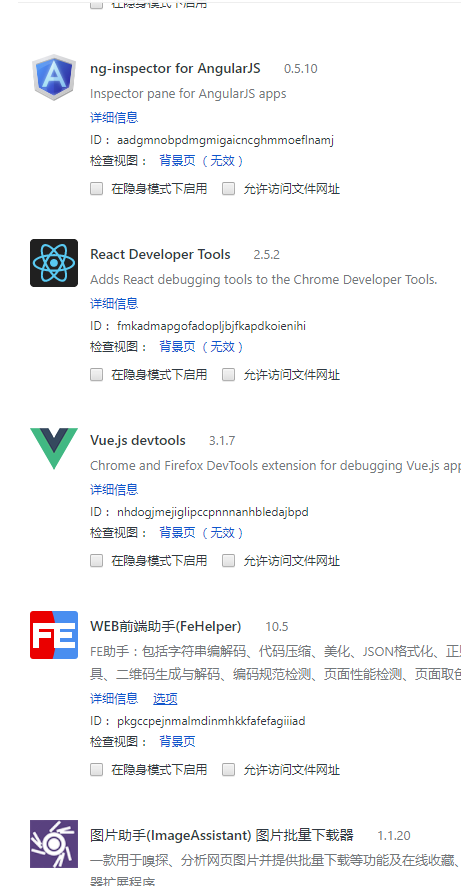
AngularJS Batarang / React Developer Tools / Vue.js devtools:Angular / React / Vue 调试工具。
Tampermonkey:Tampermonkey 是一款免费的浏览器扩展和最为流行的用户脚本管理器。
网页截图“注释&录屏、草料二维码、迅雷下载支持,还有像Postman口碑极好的一个接口调试工具,还有。。。。 具体需要什么安装什么,安装了不用也不没有好处!
沙拉查词
一款词典chrome拓展,主要用来翻译不会的单词
Proxy SwitchyOmega
这个不细说,懂的自然懂:)
React Dev Tool
这个都有,不说了
另外自己写了个小插件,主要功能有2
1.隐藏知乎页面的问题和个人ID,知乎问题标题特别大,不希望在公共场合被人看到,万一是个小黄文就更难办了...
2.对于有中文版本的MDN页面,会自动从英文跳到中文,主要方便平时查文档
推荐个CSSViewer,可以快速查看网页元素的CSS
还能查看:hover, :focus样式,这些控制台不容易查看
-
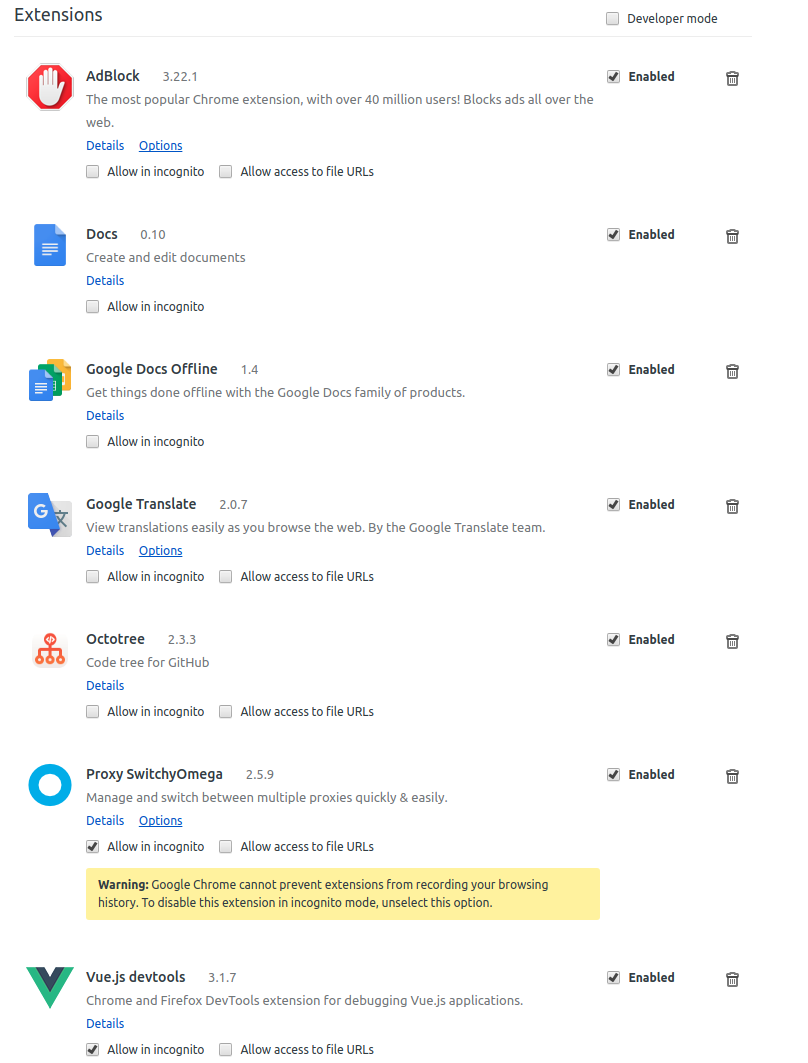
AdBlock屏蔽广告,但是对于一些很有良心的网站还是不要屏蔽了。 -
Google Translate简洁并且很有用 -
Octotreegayhub必备 -
Proxy SwitchOmega自建梯子必备插件,强大并且好用
强烈推荐几个。
Vimium
User-Agent Switcher for Chrome
OneTab
还有开发用的,如果 react 必备 react,redux devtools,vue 也有。
当然是它啦
还能自己写脚本自己玩
当然 这个脚本不是我写的
然后海有Restlet Client
也是类似PostMan发送请求的东西
但是是在浏览器内直接集成的 爽死了 可能PostMan也可以 但我不知道怎么调
js 如何将Key属性相同的放在同一个数组?
{代码...} 说明:id和name是动态的,有可能后台返回的是age和school,不是固定id和name想要的结果是; {代码...}10 回答11.2k 阅读
vue项目如何在初始化之前跳转外部页面?
vue项目内有一个分享功能,但是这个分享出去的页面打开会非常慢,所以就想到了单独写了一套H5页面专门用于手机端打开,然后在这个vue项目的分享页面初始化函数里面加一个判断终端是否为移动端,如果是就再做一次跳转,到这个单独的H5页面上去,这样就不会去加载vue框架,打开速度会更快。以上是初始方案和预期。5 回答4.9k 阅读✓ 已解决
js如何控制移动端overflow:scroll容器滑动的最大速度?
{代码...} demo在这:[链接]在移动端滑动一下这个.box区域,稍微一用力就到头了,如果我想用js去控制他滑动的最大速度该怎么去处理?4 回答3.2k 阅读✓ 已解决
前端代码更新如何通知用户刷新页面?
前端代码更新如何通知用户刷新页面?2 回答2.8k 阅读✓ 已解决
纯css如何绘制一个无背景色有边框色,带有文字的倒等腰梯形?
纯css绘制倒过来的等腰梯形的样式。而且可以把梯形的背景色调整为无色。可以接受复杂代码(比如布局复杂,单个div单个css样式是无法完成,需要多个div搭配多个样式),但是至少满足以下要求(1)可以调整边框的颜色大小粗细等,(2)可以调整边框内外阴影(3)梯形里面还能放文字3 回答4.9k 阅读✓ 已解决
字节的 trae AI IDE 不支持类似 vscode 的 ssh remote 远程开发怎么办?
尝试一下字节的 trae AI IDE ([链接])安装后导入 vscode 的配置,好像一起把 vscode 的插件也导入了也能看到 vscode 之前配置的 ssh remote 但是连不上看到「输出」如下⬇️ {代码...}1 回答3.3k 阅读✓ 已解决
为什么会出现CORS error?
先登录成功了。再次调用,就出现了CORS error在Login页调用这个接口就是正常的,换一个页面调用这个接口就出现了跨域问题。我把这段代码注释以后就正常了。3 回答2.4k 阅读✓ 已解决














终于有一个跟技术没什么关系的答案了。
那么就给大家介绍我用过和正在用的一些插件吧。
对谷歌的
new Tab界面不满意吗?那么你可以试试
iChrome或者Infinity新建标签页。已经用腻的我现在在用
Earth View from Google Earth,每次刷新都能看到不一样的谷歌?。写
markdown的时候总是找不到放置图片的地方?没事,七牛云oss对象存储让你从此脱离苦海。重点是,有热情的哥们开发了一个“极简图床”的东西(敲黑板),真的贼好用。可以绑定七牛云的对象存储,很棒有没有?更棒的是,这货上传图片居然可以使用
ctrl+v来粘贴微信或qq截下来的图片。Chrome下也有这个扩展,直接收藏链接也是可以的。哦对了,它还能给你生成
markdown的图片格式。看英文文档遇到生僻单词怎么办,没事,有道划词扩展插件解放你的大脑。
JSON格式太乱怎么办?两个插件解放你的双眼。
收藏的标签太多怎么办,怎么样在地址栏直接搜索已收藏的链接?
再讲一个,如何优雅的使用鼠标手势控制谷歌浏览器。
crxMouse Chrome™ Gestures帮你实现。以下是我自己的设置。最后,还有上面各位讲到的
postman,用来测试api的。这里就不提了,也是个强大的扩展。emmm...好像跟前端工具跑偏了,但是好像,也没什么关系,反正效率就是蹬蹬蹬的上去了。(告辞)
以上。