目前我有个report功能,因为涉及到不同国家,使用的人有根据不同时区查看的需求。比如我想按中国时间看看报表,又想按照老美时间看看报表。
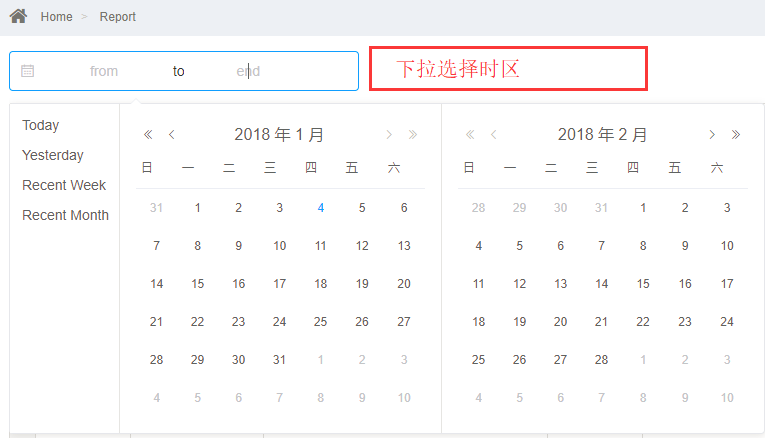
所以想加一个时区选择(下拉框),如下图所示。
选择了时区之后,怎么应用到elementui的时间选择框呢?
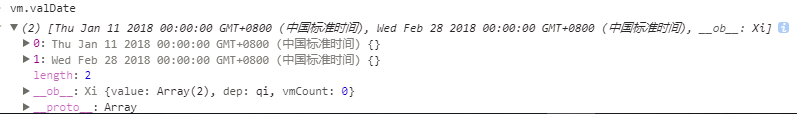
下图是目前选择之后,日期选择框model对应变量的值
<el-date-picker
v-model="valDate"
type="daterange"
align="right"
unlink-panels
range-separator="to"
start-placeholder="from"
end-placeholder="end"
:picker-options="optionDate"
@change="query">
</el-date-picker>

1.目测这个组件取的是系统时间和市区,如果想换市区就改系统时间就好了
2.也可以按照你的设计,加一个更换市区的选项,选择之后,根据当前选的时间和你选的市区,在东八区的基础上进行计算,获取最终的时间,然后查询