首先,生成以后一行都没改,就引入,然后报错
报错信息:
ERROR Failed to compile with 1 errors 15:04:40
This relative module was not found:
* ./assets/css/style.scss in ./src/main.js代码如下,路径没问题:
import './assets/css/style.scss'



新版本的
vue-cli已经帮我们把sass-loader配置好了,放在了util.js里面。原来我们需要在
webpack.base.config.js中去配置以下这段代码:现在不需要这样配置。如果这样配置会报错,因为配置重复了。
所以,只需要安装相应的
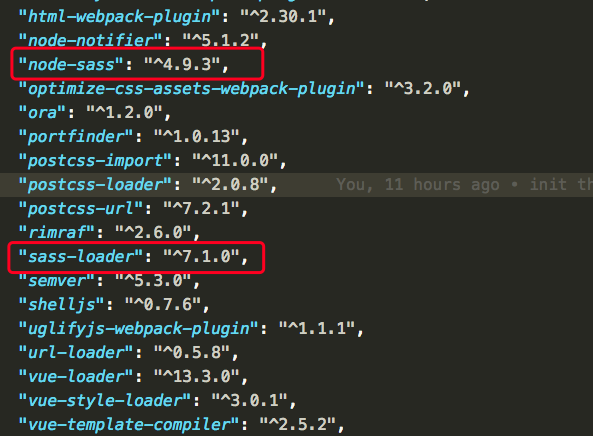
loader,比如使用sass需要安装node-sass、sass-loader。