目前用iview的table组件,想在其中某一列插入多个tag组件,效果类似下图
代码如下
render :(h, params) => {
return (
<div>
{param.row.tag.map(item => {
return <Tag key={item} name={item} closeable="true">{item}</Tag>
})}
</div>
)
}tag就是一个数组,类似:
['aa','bb','cc']然而编译器报错,
ERROR in ./node_modules/_babel-loader@7.1.2@babel-loader/lib!./node_modules/_vue-loader@13.6.2@vue-loader/lib/selector.js?type=script&index=0!./src/router/videoUpload.vue
Module build failed: TypeError: /var/www/manageplatform/src/router/videoUpload.vue: Duplicate declaration "h" (This is an error on an internal node. Probably an internal error)不知道是那里写错了,求各位帮忙看一下。


render: (h, params) => {
只能帮你大致看一下了,因为对你具体的那些不清楚

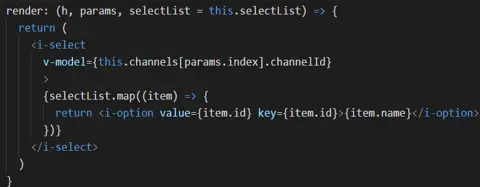
下面是我前两天写过的一个,你可以看一下有没有帮助