- 昨天升级webpack,升级后编译一直存在问题,最终定位原因为正则表达式写错导致。但是原因有点蹊跷。
- 正则表示式如下
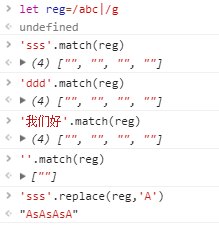
var reg=/abc|/
reg.test('ddd')结果:
true - 网上搜了下,没搜到解释。 在idea里试了下,| 也是匹配所有. 求知道原因的同学不吝赐教,最好给出文档!!!
为什么以竖线结尾的正则表达式永真?
阅读 5.2k
从测试的结果来看,如果|前面没有匹配上的话,以|结尾仅仅是匹配字符间的位置,仅仅是匹配一个位置,有 n 个字符,就有 n+1 个位置可以匹配,所以空字符串,也可以匹配到一个位置,所以永远为真:
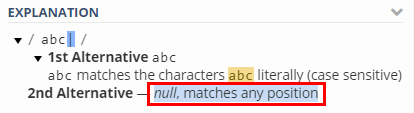
最后在 reg101 上是这么解释的:
Empty alternative effectively truncates the regex as this point because it will always find a zero-length match
撰写回答
你尚未登录,登录后可以
- 和开发者交流问题的细节
- 关注并接收问题和回答的更新提醒
- 参与内容的编辑和改进,让解决方法与时俱进
推荐问题
js 如何将Key属性相同的放在同一个数组?
{代码...} 说明:id和name是动态的,有可能后台返回的是age和school,不是固定id和name想要的结果是; {代码...}13 回答12.8k 阅读
Next.js做纯前端是否可行?
最近在学习Next.js存在一个疑问,如果只需要做前端界面的渲染和交互后端逻辑都用java来做,是否还需要使用Next.js,还是说直接使用React+Tailwind css更好7 回答1.9k 阅读
如何实现一个深拷贝函数?
在项目开发中,如何实现一个深拷贝函数?3 回答1.1k 阅读✓ 已解决
git提交记录问题?
"git add .“添加了所有文件.这样导致了项目里每一行代码的修改记录都变成了这次的提交备注"update gitignore"。后续其他同事也提交了几次记录。想着回滚回这次修改以前的,再让同事们重新提交自己的修改。但同事们已经pull过代码,可能也区分不出来了。 有什么方法删除掉gitignore的这次提交,并保留同事们后续的提交?2 回答1.2k 阅读✓ 已解决
怎么获取动态弹出对话框的模拟单击?
我在用js实现自动化刷课脚本的时候,要处理一个“继续学习”弹出对话框,才能播放。使用document.queryselctor('.continue')获取不到,好像也没有click事件;6 回答873 阅读✓ 已解决
什么是闭包?闭包有哪些应用场景?
什么是闭包?闭包有哪些应用场景?6 回答1k 阅读
求一个能输入需求就可以写出代码的网站,支持一键部署?
求一个网站,生成准确率高2 回答1.3k 阅读✓ 已解决




看了各位答主的回答,我整理了一种解释如下:
每一个正则表达式的限定即包含了位置限定也包含了字符限定。只有既满足位置约束也满足字符约束的字符串才会评估为true.
比如,
^cat 位置限定为行开头,字符限定为cat
cat 位置限定为任意位置, 字符限定为cat
所以/abc|/的解释就是匹配任意位置开始的abc串或者匹配任意位置.
因为任何字符串即使是空串也是有位置信息(开头,结尾都算位置信息)的,所以自然任何字符串都可以匹配上了。
不知道这个解释,大家觉得如何?