js代码如下:
<script type="text/javascript">
var cnzz_protocol = (("https:" == document.location.protocol) ? " https://" : " http://");
document.write(unescape("%3Cspan id='cnzz_stat_icon_1254949000'%3E%3C/span%3E%3Cscript src='" + cnzz_protocol + "s11.cnzz.com/z_stat.php%3Fid%3D1254949000%26show%3Dpic' type='text/javascript'%3E%3C/script%3E"));
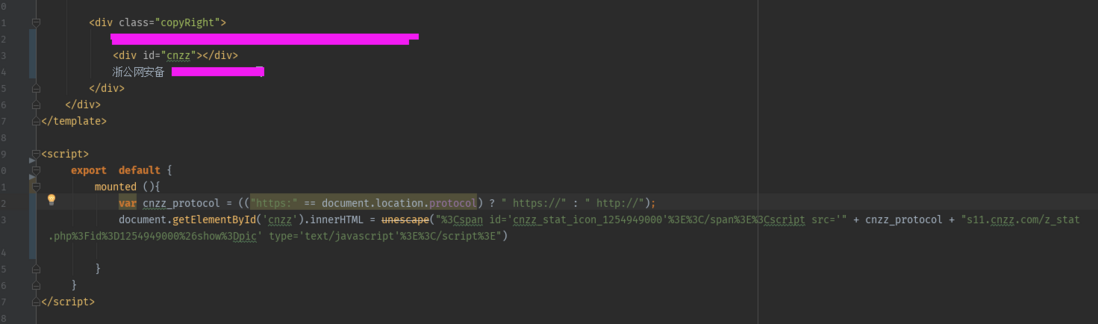
</script>我在vue中调用如下:
页面渲染:
正确渲染应该是:
求问是什么原因?




我刚刚做了一个需求也有这个。我是将百度站长提供的代码添加进了入口的index.html文件里面。个人也不能确定是这样,等上线的时候去百度站长那边看一下。
百度站长代码: