安卓机5.0测试的,在navigationOptions里,写了另一个标签来完成这个效果。
navigationOptions: {
tabBarLabel: '学习',
tabBarIcon: ({tintColor,focused}) => (
<TabBarItem
tintColor={tintColor}
focused={focused}
normalImage={require('./images/nav_study.png')}
selectedImage={require('./images/nav_study_select.png')} />*/
),
...
}以下是tabBarItem:
import React, { Component } from 'react';
import { Image } from 'react-native';
const TabBarItem = ({focused, tintColor, selectedImage, normalImage}) => {
return (
<Image
source = {focused ? selectedImage : normalImage}
style={{ tintColor: tintColor, width: 25, height: 25 }}/>
)
}
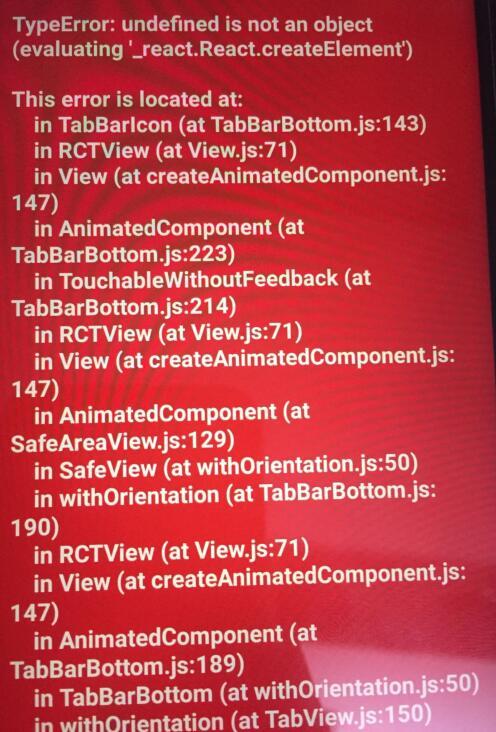
export default TabBarItem;屏幕报错:
具体行数标出的地方就是在我给的第一段代码TabBarItem处,
麻烦看看可能是什么地方出问题或者不对呢?

navigationOptions:({navigation}) => ({
}), 这样写才对