第一段代码
var timer = null
var a = [1,10,20,30]
timer = setInterval(function()
{
for(var ll=0;ll<a.length;ll++)
{
a[ll] -= 1;
}
console.log(a)
},3500);运行结果为正常
第二段代码
var timer = null
var a = [{
index:1,
},{
index:10,
},{
index:20,
},{
index:30,
},{
index:40,
}]
timer = setInterval(function(){
for(var ll=0;ll<a.length;ll++){
a[ll].index -= 1;
}
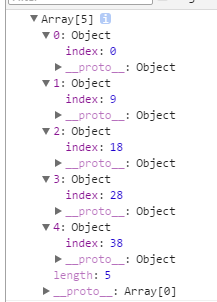
console.log(a)
},3500);运行结果却和预期不一样
请问为什么会这样??setInterval是异步执行的吗



建议参考这个问题 关于console.log的同步异步:https://segmentfault.com/q/10...