为了提升应用的体验,在项目中使用了keep-alive去保存页面的状态,但是遇到一个问题,等我底部tab栏对应的组件使用keep-alive是,我从登录页面登录成功后跳转到首页,但是首页并没有刷新,tab栏对应的三个页面的状态都是之前保存下来的,但是我从登录页面到首页是使用:
this.$router.push({path: '/index'})
正常来说是应该进入到一个全新的index页面啊,但是实际上tab栏对应的三个页面都是未登录之前的页面,并没有刷新,有大神知道是什么原因吗?
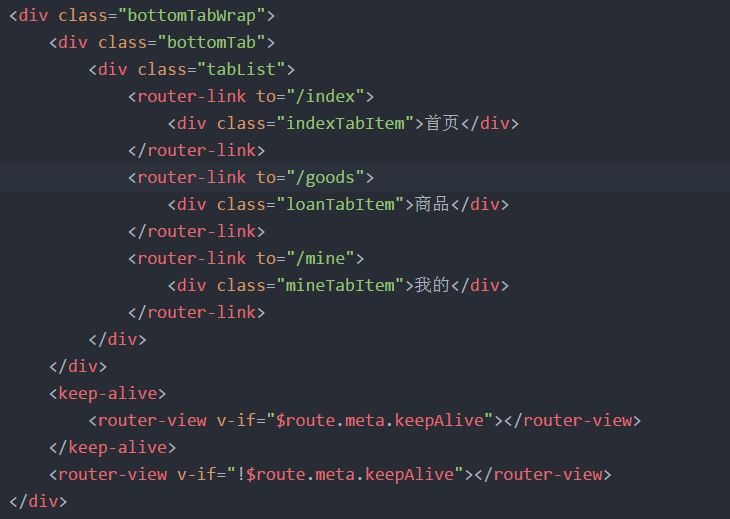
底部tab栏代码:
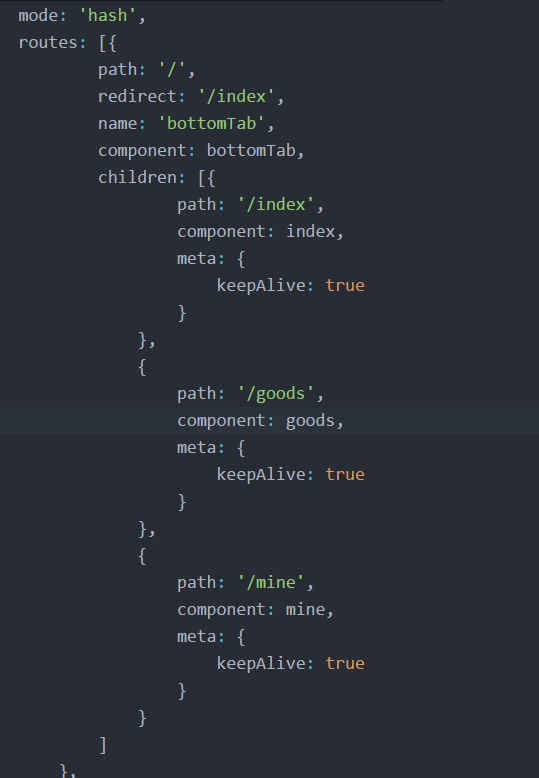
底部tab栏对应的路由配置:
底部tab栏的样式:
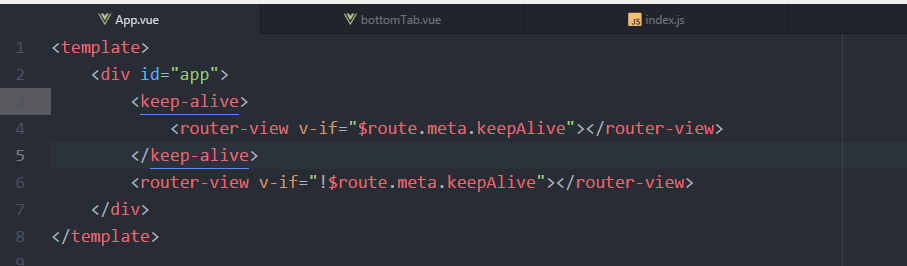
App.vue的代码





你是在created中拿的数据吧。
keep-alive本来就不会更新,因为是复用呀,跳回之前开过的路由就直接挂载上了,不会重新创建。
keep-alive更新需要用这个生命周期activated