各浏览器默认打印样式
IE
Google Chrome
Mozilla Firefox
问题
通过css样式修改不起作用
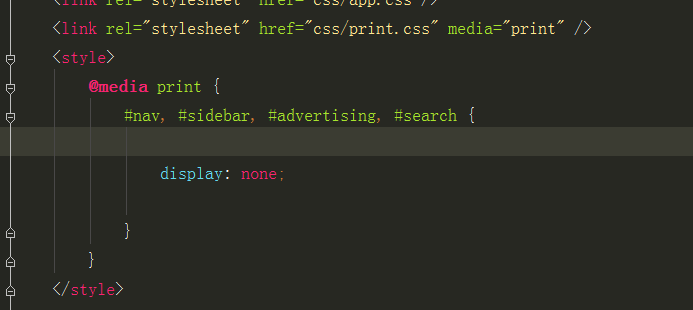
内嵌
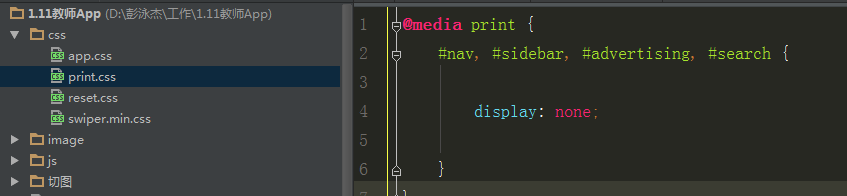
外联
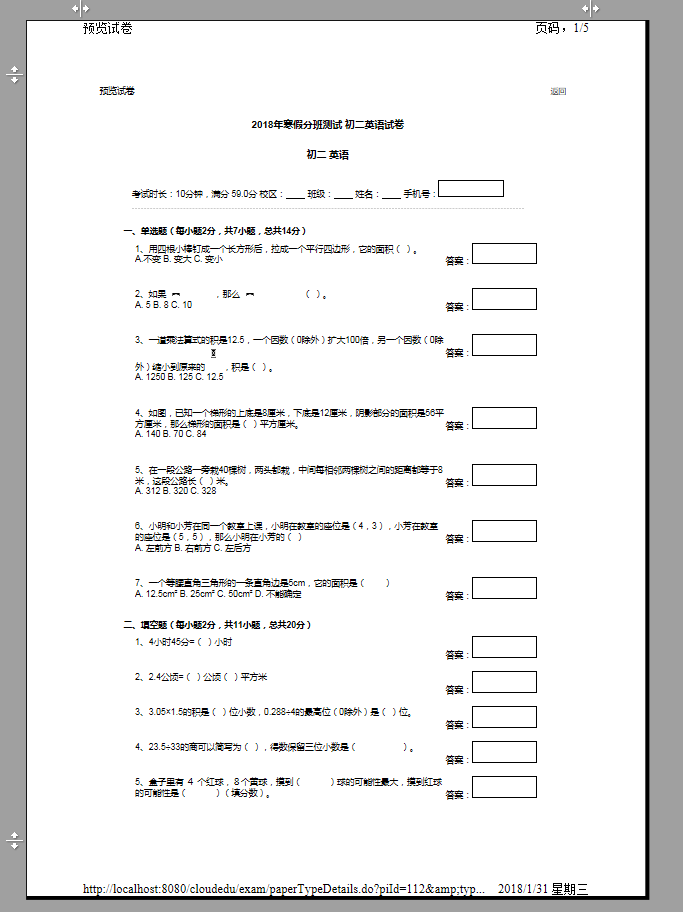
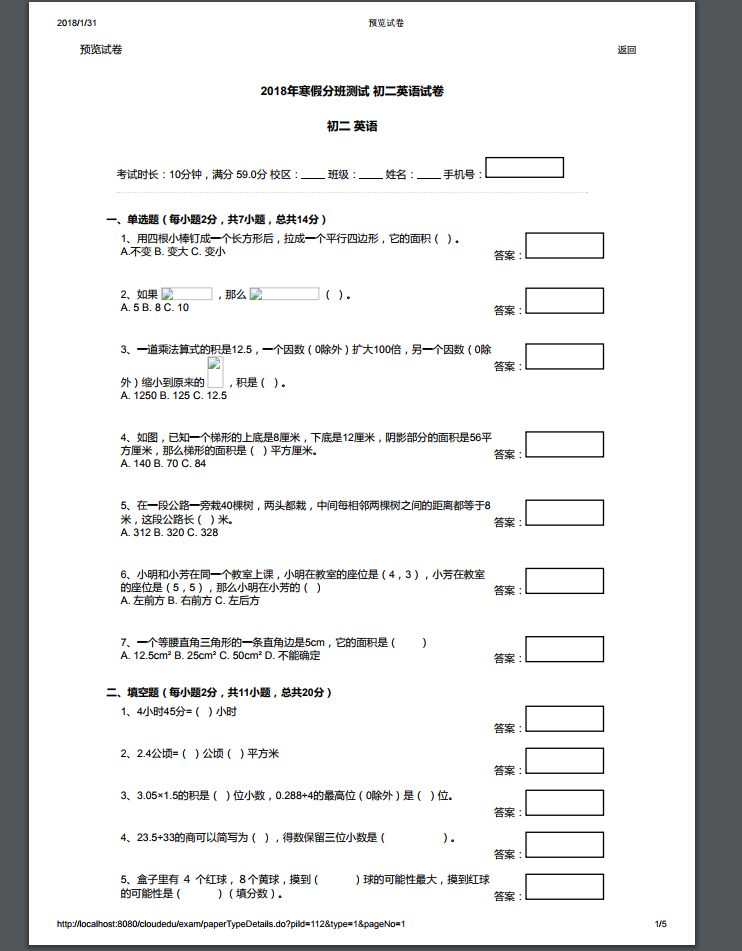
想要的效果
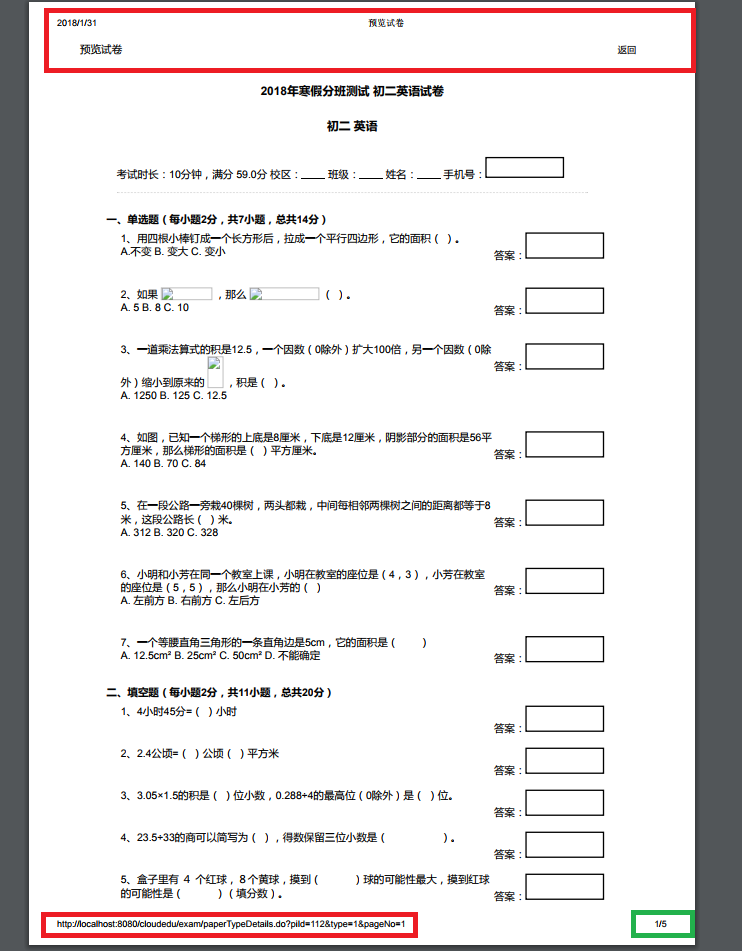
红色框内的内容删除,绿色框的页码在底部居中
完整代码
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width,initial-scale=1,maximum-scale=1,minimum-scale=1,user-scalable=no"/>
<title>学云课堂-教师端</title>
<link rel="stylesheet" href="css/reset.css"/>
<link rel="stylesheet" href="css/app.css"/>
<link rel="stylesheet" href="css/print.css" media="print" />
<style>
@media print {
#nav, #sidebar, #advertising, #search {
display: none!important;
}
}
</style>
<script>document.documentElement.style.fontSize = document.documentElement.clientWidth / 7.5 + 'px';</script>
</head>
<body>
<header class="app-header">
<div class="header-left">
<img src="image/header_go_back.png" alt="img"/>
</div>
<div class="header-center">关于</div>
<div class="header-right"></div>
</header>
<section class="app-about">
<div class="about-header">
<img src="image/about_logo.png" alt="img" class="header-img"/>
<p class="header-text">丑板凳老师版</p>
</div>
<ul class="about-body">
<li class="body-item">
<span class="item-left">版本号</span>
<span class="item-right">v1.1.2</span>
</li>
<li class="body-item">
<span class="item-left">给丑板凳评分</span>
<img class="item-right" src="image/more.png" alt="img"/>
</li>
<li class="body-item">
<span class="item-left">客服电话</span>
<span class="item-right">0756-28621335</span>
</li>
</ul>
<p class="about-footer">
©2018 丑板凳 All Rights Reserved.
</p>
</section>
</body>
</html>






@media不会改变css的优先级,你需要确保这部分的css是优先级最高的,或者加!important