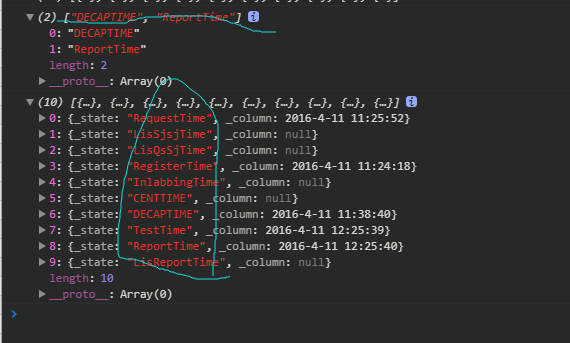
- 我现在要把这2个数组做对比,上面数组到下面这个数组找字段名,然后判断两字段名后面的对应时间,如果都有值的话,后面字段对应的时间减前面字段对应的时间.
- 前一个字段后面没时间的话,操作样式不显示.
- 前一个字段后面有时间 后面字段没时间的话,判断数组后面剩下的所有项如果有时间的话就操作样式不显示,都为null没时间的话就本地时间减上一个字段后面的时间.
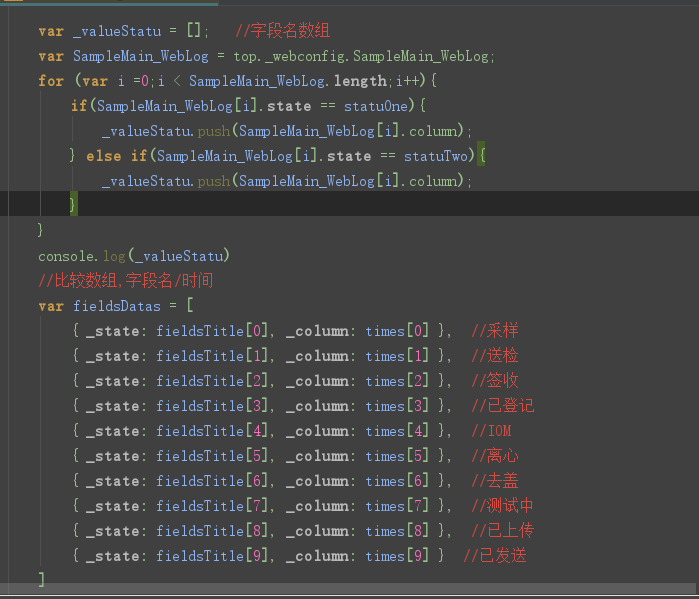
- 这是代码:
//日志路径:
window._webconfig.SampleMain_WebLog = [ //样本状态时间对应字段
{ state: 400, column: "RequestTime" }, //采样*
// { state: '', column: "LisSjsjTime" }, //送检
// { state: '', column: "LisQsSjTime" }, //签收
{ state: 400, column: "RegisterTime" }, //已登记*
{ state: 420, column: "InlabbingTime" }, //IOM*
{ state: 403, column: "CENTTIME" }, //离心*
{ state: 405, column: "DECAPTIME" }, //去盖*
{ state: 410, column: "TestTime" }, //测试中*
{ state: 800, column: "ReportTime" }, //已上传*
// { state: '', column: "LisReportTime" } //已发送];
var _valueStatu = [];
var SampleMain_WebLog = top._webconfig.SampleMain_WebLog;
for (var i =0;i < SampleMain_WebLog.length;i++){
if(SampleMain_WebLog[i].state == statuOne){
_valueStatu.push(SampleMain_WebLog[i].column);
} else if(SampleMain_WebLog[i].state == statuTwo){
_valueStatu.push(SampleMain_WebLog[i].column);
}
}
console.log(_valueStatu) //字段名数组,对应图片第一个横线的
//比较数组,字段名/时间 对应图片第二个花圈的:
var fieldsDatas = [
{ _state: fieldsTitle[0], _column: times[0] }, //采样
{ _state: fieldsTitle[1], _column: times[1] }, //送检
{ _state: fieldsTitle[2], _column: times[2] }, //签收
{ _state: fieldsTitle[3], _column: times[3] }, //已登记
{ _state: fieldsTitle[4], _column: times[4] }, //IOM
{ _state: fieldsTitle[5], _column: times[5] }, //离心
{ _state: fieldsTitle[6], _column: times[6] }, //去盖
{ _state: fieldsTitle[7], _column: times[7] }, //测试中
{ _state: fieldsTitle[8], _column: times[8] }, //已上传
{ _state: fieldsTitle[9], _column: times[9] } //已发送
]
console.log(fieldsDatas)


怎么搞你不是已经说得清楚了么,难点在哪,只能自己慢慢调试吧?无非就是取值,比对,对满足计算条件的情况进行计算。不满足直接pass掉咯。