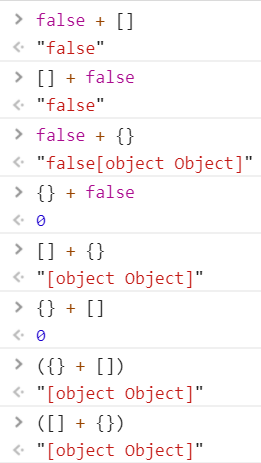
一直没搞懂js的数据类型隐式转换,像下面在控制台输出的例子,不知道是根据什么规则进行转换的:
求解答
新手上路,请多包涵
1.复杂对象隐式转换应该是调用toString方法了,空数组toString就是空字符串,空对象toString就是"[object, Object]"。
2.那个花括号写在最前面会单独是当一个块级作用域(es6)来解析了(控制台直接输入{}.toString()是会报错的,就是当作块级作用域了,没有那个方法),由此就相当于 + []了,+号就把它转成number了
3.加括号的话很好理解呀,提高优先级,看成一个整体,就不会把花括号单独解析了
个人见解,不对之处请大神包容指正,谢谢!!
撰写回答
你尚未登录,登录后可以
- 和开发者交流问题的细节
- 关注并接收问题和回答的更新提醒
- 参与内容的编辑和改进,让解决方法与时俱进
推荐问题
js 如何将Key属性相同的放在同一个数组?
{代码...} 说明:id和name是动态的,有可能后台返回的是age和school,不是固定id和name想要的结果是; {代码...}10 回答11.4k 阅读
js如何控制移动端overflow:scroll容器滑动的最大速度?
{代码...} demo在这:[链接]在移动端滑动一下这个.box区域,稍微一用力就到头了,如果我想用js去控制他滑动的最大速度该怎么去处理?4 回答3.3k 阅读✓ 已解决
前端代码更新如何通知用户刷新页面?
前端代码更新如何通知用户刷新页面?2 回答2.9k 阅读✓ 已解决
为什么会出现CORS error?
先登录成功了。再次调用,就出现了CORS error在Login页调用这个接口就是正常的,换一个页面调用这个接口就出现了跨域问题。我把这段代码注释以后就正常了。3 回答2.5k 阅读✓ 已解决
请问一下,如何理解reduce函数呢?
但是reduce是减少的意思,请问如何形象化地理解reduce呢? 我们可不可以理解:把参数2一个一个地带入到参数1(函数)中执行,这样也就慢慢减少呢?3 回答2.3k 阅读✓ 已解决
图片沿着圆环的转动有什么方法吗?
这种怎么让他沿着圆圈转起来呢,有什么css或者什么技术吗?该怎么切图呢,最好有个例子是最好的了,谢谢没有什么思路2 回答2k 阅读✓ 已解决
如何解决浏览器清除缓存导致axios请求404?
我的vue工程中使用axios请求。在页面加载时将baseurl存放在了sessionStorage中,封装request时通过获取session创建axios对象。现在偶尔会出现清除浏览器缓存时请求报404 因为baseurl被清除了。思索了很久没懂为什么会出现这种情况,页面加载时axios对象不就已经创建成功吗 中途清缓存怎么会影响到对象内部呢。4 回答2k 阅读✓ 已解决


首先对题主放截图不放代码的行为表示强烈谴责!!!
然后摆结果,有歧义的备注//歧义了:
上面的结果解释起来就一句话,高程:
如果要分析的话,加上下面的就可以了:
现在再来说,和题主的截图有两个 0 不一致的地方;
首先题主截图没问题,我测试了,我上面的结果也没问题,也测试了;但是在平常应用中,应该遇不到那种情况,比方说
{}+[]if(),也不会得到 0;;然后我们来说原因,经过上面的例子,你怕也知道了为什么会不一致了;
赋值=、if()、return 后面跟的都是表达式,上述歧义的括号版本,返回的就是预期内的数据,因为括号里放的也是表达式;
那么当浏览器在遇到
{时,是把它当表达式还是语句来解析呢?测试下就知道了:很明显是当成语句来解析的,如果当成一个空对象的表达式来解析,那么空对象是有 toString 方法的,再不济,也应该是返回 undefined(非严格模式,浏览器端);在这种表达式和语句有歧义的地方,一般加个 () 就可以将语句转为表达式,所以,下图是不报错的,并且返回正确:
那么继续,既然是
{当成语句来解析,那么{}+[]实际相当于语句{}后面跟了一条无关紧要的表达式而已+[],也就是这样:所以题主在控制台执行
{}+[],实际上是返回了最后一条语句的结果+[],为什么这个结果是 0 呢?这是
一元加操作符,高程上这么说:所以:
{}+[]=>{};+[];最终返回Number([]);同理:
{} + false=>{};+false;,最终返回Number(false);完。
JavaScript高级程序设计-第3版-中