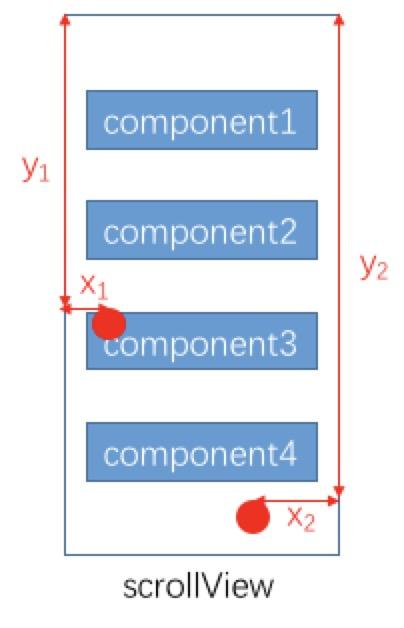
如上图,有一个ScrollView,里面有许多组件component(1, 2...),图中的红点是我点击的位置。如何获取点击点的坐标(x1, y1)和(x2, y2)?
我给ScrollView加了panResponder手势,在onPanResponderGrant时,可以拿到event和gestureState两个对象。根据rn的文档描述:
locationX - The X position of the touch, relative to the element
locationY - The Y position of the touch, relative to the element
pageX - The X position of the touch, relative to the root element
pageY - The Y position of the touch, relative to the root element
我尝试了log这些值,发现locationX和locationY是被点击组件的相对坐标。比如当我点中图中component3时,得到的locationX和locationY并不是相对于ScrollView的坐标,而是相对于component3的。。。
有没有什么办法在点击ScrollView时,获取点击点相对于ScrollView的坐标?