问题已解决
react项目每次打开WebStorm的时候打开包含jsx语法的.js文件都会有以下提示
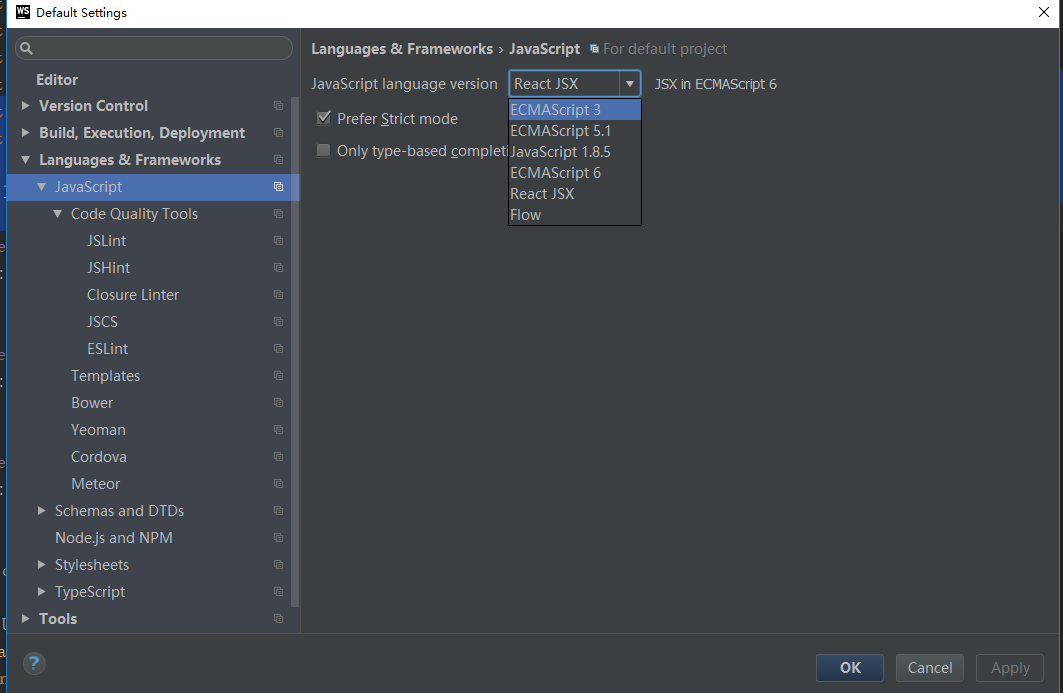
网上很多资料说是这里设置jsx harmony,但是我这里是react jsx ,我的webstorm版本是2017 2.5的
设置了react jsx后 还是报错误提示
项目在浏览器是可以正常打开的
解决办法
在.eslintrc文件设置
"esversion": 6这样就ok了!
问题已解决
react项目每次打开WebStorm的时候打开包含jsx语法的.js文件都会有以下提示
网上很多资料说是这里设置jsx harmony,但是我这里是react jsx ,我的webstorm版本是2017 2.5的
设置了react jsx后 还是报错误提示
项目在浏览器是可以正常打开的
解决办法
在.eslintrc文件设置
"esversion": 6这样就ok了!
4 回答1.7k 阅读
2 回答1.1k 阅读✓ 已解决
2 回答2.6k 阅读
1 回答963 阅读✓ 已解决
1 回答689 阅读✓ 已解决
2 回答853 阅读✓ 已解决
2 回答1k 阅读
解决办法

设置react jsx
然后
在.eslintrc文件设置