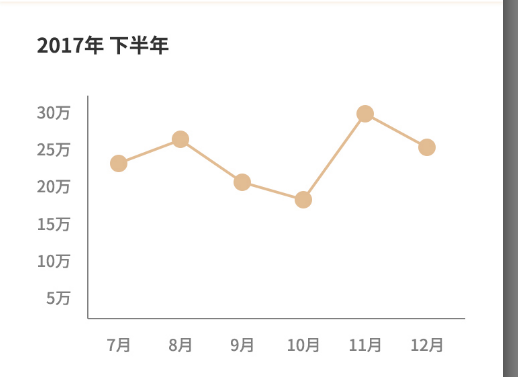
要达成的效果图:
我根据echarts文档,写出来的实际效果:
我的代码:
//指定图标的配置和数据
var option = {
title:{
text:'2017年 下半年'
},
tooltip:{},
legend:{
data:['账单']
},
xAxis:{
data:["7月","8月","9月","10月","11月","12月"]
},
yAxis:{
// data:["0","5万","10万","15万","20万","25万","30万"]
},
series:[{
name:'账单',
type:'line',
itemStyle:{
color:"#cc9966"
},
data: [22,25,20,18,29,25]
}]
};
//初始化echarts实例
var myChart = echarts.init(document.getElementById('chart'));
//使用制定的配置项和数据显示图表
myChart.setOption(option);代码中的yAxis配置我是注释掉的,解除后的效果如下图:
图表就变形了
我现在想做的就是在图2的基础上让Y轴的刻度加上万的单位,就想效果图的Y轴一样。
还有一个问题就是,我已经设置了标题,但是显示不出来。



看官方的文档介绍撸的