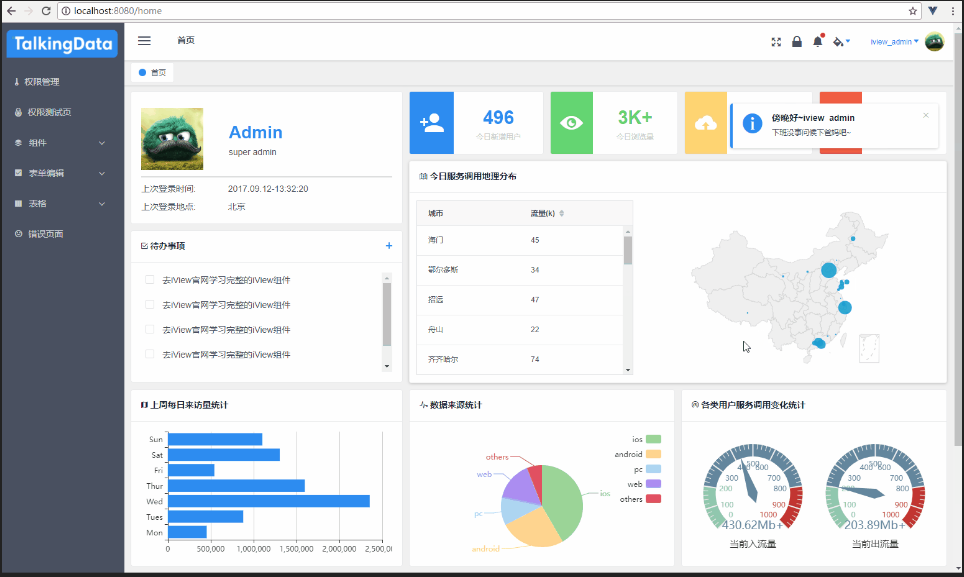
类似这样的后台管理系统,我们通过点击左侧的菜单来实现右边内容的切换,那么在不使用框架的前提下这是如何实现将右侧的不同内容载入进来哦呢?是一开始就写死的吗?
- iframe引入
- ajax引入html再写到页面上
- 各大单页应用框架 vue react angular。然后还有一些引入资源的框架呀啥的
首先单页应用还是的推荐使用框架,如果确定不使用框架的话 右侧通过iframe来加载 也是方法之一, 实在不行就用div 或者ul li 模拟,不过这样的话,需要把每一栏 做成一个li 并且事先需要把css 和html 写好,点击左侧的时候去请求数据填充进li。
在不使用框架的前提下就是iframe
<iframe scrolling="yes" frameborder="0" :src="main"></iframe>
我以前的一个项目就是这么弄的,用了Vue做双向数据绑定,
点击左侧触发updated就改变main(当时用的是Vue1.0)
刚做完一个和这非常类似的后台管理。用的是react 框架 和 阿里的 antd dva 搭建的。这些数据可视化 可以使用echarts 和 hcharts 或者百度的 插件库 都是很好用的。搭建起来很快,很方便,做出来的效果绝对令人满意 建议楼主看一下这个pro, 手动去写一个demo,基本上就可以上手了https://pro.ant.design/
一般的话都是利用hash 做路由,配合ajax获取页面html,现在h5一般都是用history API的pushstate或是replacestate配合popstate事件做
如果在不用框架的基础上,你可以这样操作,在你现在的这个页面上面定义一个主方法,在你每一次点击左侧菜单的时候,通过ajax或者其他的异步方式,去后台拿对应的模板页面,然后渲染在右侧区域,还有另一种方式就是不用这种异步加载,通过左侧的菜单地址直接去后台拿对应的模板数据来渲染,很多富客户端也都是用异步加载这种方式,体验相对会比较好一点。
你尚未登录,登录后可以
- 和开发者交流问题的细节
- 关注并接收问题和回答的更新提醒
- 参与内容的编辑和改进,让解决方法与时俱进
js 如何将Key属性相同的放在同一个数组?
{代码...} 说明:id和name是动态的,有可能后台返回的是age和school,不是固定id和name想要的结果是; {代码...}10 回答11.7k 阅读
前端代码更新如何通知用户刷新页面?
前端代码更新如何通知用户刷新页面?2 回答3.2k 阅读✓ 已解决
字节的 trae AI IDE 不支持类似 vscode 的 ssh remote 远程开发怎么办?
尝试一下字节的 trae AI IDE ([链接])安装后导入 vscode 的配置,好像一起把 vscode 的插件也导入了也能看到 vscode 之前配置的 ssh remote 但是连不上看到「输出」如下⬇️ {代码...}2 回答4.3k 阅读✓ 已解决
为什么在 aws 新开 ec2 机器不显示价格?
我选了一个 72core 192 GB 的 ec2 机器,居然都不显示价格,这我怎么敢「启动实例」aws 怎么看价格呢?4 回答4.3k 阅读
请问开发React Native,一般是推荐哪个主流的UI库呢?
请问开发React Native,一般是推荐哪个主流的UI库呢?我们知道React有antd,但是React Native的话好像React Native Mobile RN不是最主流的。3 回答1.9k 阅读✓ 已解决
爬取知乎热榜数据,跳转链接从哪里爬取?
通过[链接],爬取页面html解析数据,查不到跳转链接怎么搞?2 回答1.7k 阅读✓ 已解决
一般pouchDB和其他数据库结合使用,它所扮演的角色是什么呢?
我们使用pouchDB,一般是还需要和indexedDB或者couchDB,等等的数据库结合使用,请问pouchDB这里就不是数据库是吗?它所扮演的角色是什么呢?4 回答2.5k 阅读✓ 已解决


 iview-admin,你可以了解一下是vue的前端框架项目,
iview-admin,你可以了解一下是vue的前端框架项目,