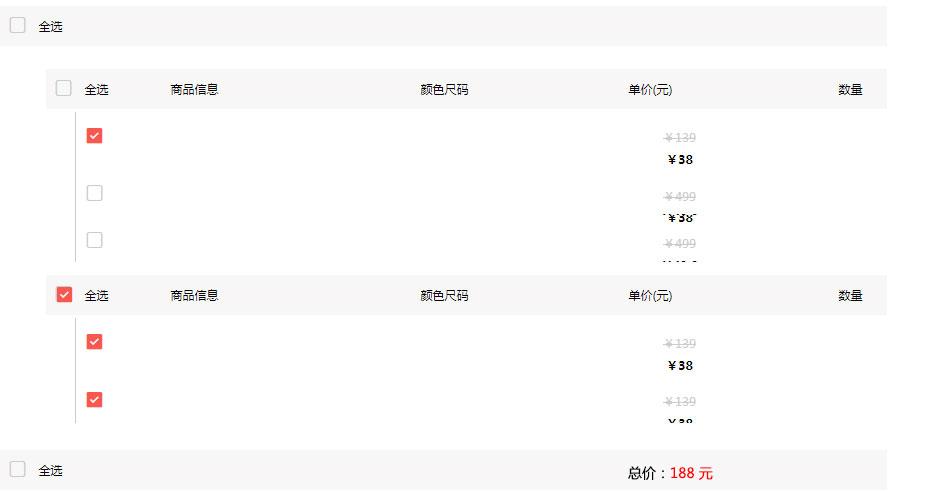
如下图样式复选框,如何逻辑思路是怎么样的?麻烦指点一下!需要汇总价格[暂时不变动商品数量]
学习了半天,只弄出一点点……
<input type="checkbox" [(ngModel)]="commodity.checked" (change)="onCheckChangeCommodity(commodity,index)">
onCheckChangeCommodity(commodity: any,index: any):void{
this.commodityCheck.num = this.commodityCheck.num + 1;
}else{
this.commodityCheck.num = this.commodityCheck.num - 1;
}
if((this.commodityCheck.num === this.commodityCheck.total) && this.commodityCheck.num > 0){
this.totalChecked = true;
}else{
this.totalChecked = false;
}
}
模板
ts