ant-design-pro中使用了mock,现在我要调用测试服务器接口api。
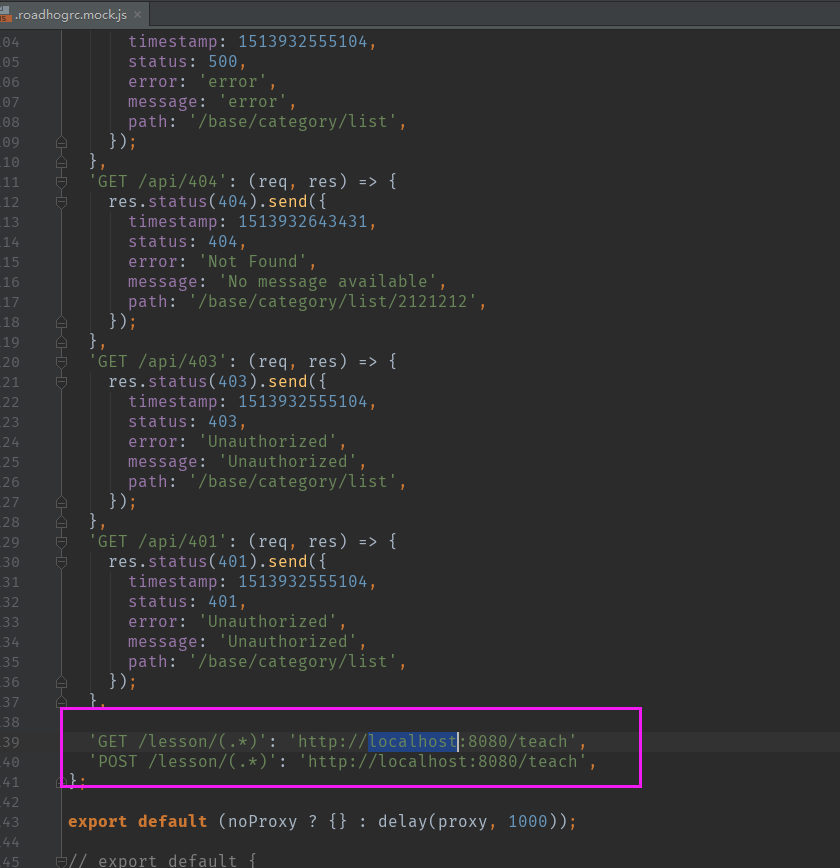
我在.roadhogrc.mock.js中禁掉了mock
按照ant-design-pro的官方文档修改了mock
// 是否禁用代理
const noProxy = (process.env.NO_PROXY === 'true');
.
.
.
export default noProxy
? {"/*": "http://192.168.6.88"}
: delay(proxy, 1000);
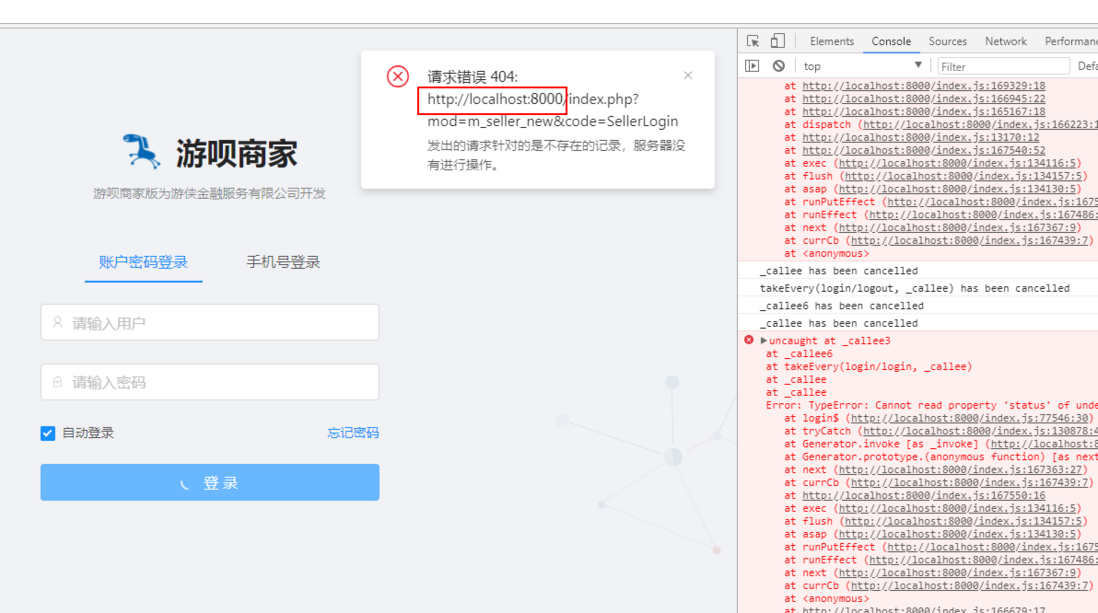
但是启动后还是本地的而不是测试服务器的IP http://192.168.6.88。




在
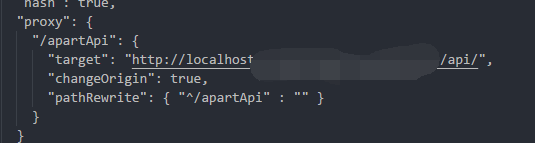
mock中指定proxy地址就可以了。另外你还可以通过配置
webpack的proxy,这样就直接忽略mock了。