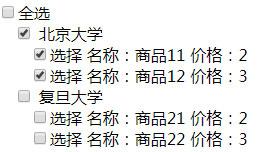
有如下复选框代码,当前的BUG是单击标题“复旦大学”,整个“北京大学”全部被选中了。应该是因为<input id="checkbox6" 和 <label for="checkbox6" 相同的原因吧。如何在 ngFor里加一个索引,使循环出来的每一组 input 和 label的 ID 不同呢?
<div>
<label><input type="checkbox" [(ngModel)]="checked" (change)="selectAll()">全选</label>
<div style="padding-left:1em" *ngFor="let item of datas">
<input id="checkbox6" type="checkbox" [(ngModel)]="item.checked" (change)="selectItemAll(item)">
<label for="checkbox6">{{item.title}}</label>
<div style="padding-left:1em" *ngFor="let item1 of item.items">
<label><input type="checkbox" [(ngModel)]="item1.checked" (change)="selectItem(item1,item)">选择</label>
名称:{{item1.name}} 价格:{{item1.price}}
</div>
</div>
</div>
<div>
<label><input type="checkbox" [(ngModel)]="checked" (change)="selectAll()">全选</label>
<div style="padding-left:1em" *ngFor="let item of datas; let j = index;">
</div>
</div>