<style>
.xx:not(:first-of-type){
color:red;
}
</style>
<div>
<div></div>
<div></div>
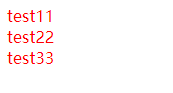
<div class="xx">test11</div>
<div class="xx">test22</div>
<div class="xx">test33</div>
<div></div>
</div>期望
所有的class为xx的并且不是这个集合里的第一个变色
结果
全变色了
要求不能改动dom结构(不能添加修改删除 标签/属性)的情况下实现期望
并且要把class为xx 想象成近乎无限多的(不要避开not选择器 不要避开first选择器)
补充一个有趣现象,把那些class为xx的标签如果改成其它标签比如p 就会实现期望,非常奇怪。但是,作为有追求的人。我想硬磕这个问题,坚决不改dom


someselector:first-of-type不仅与someselector这个选择器相关,还与符合该选择器的元素的标签相关。
标签名改一下这样就正常了,参考https://yq.aliyun.com/article...