当代码执行到断点this.showError时,如果被调用的这个showError function内部没有添加上断点,是不是就不会自动执行showError function内部的代码?
现在有一个场景就是,假设我的文件里有多个showError function,我想知道在当前我的这个文件this.showError()到底是调用的哪个function,所以我要通过断点的方式去知道?或者其它什么方式能看出来?
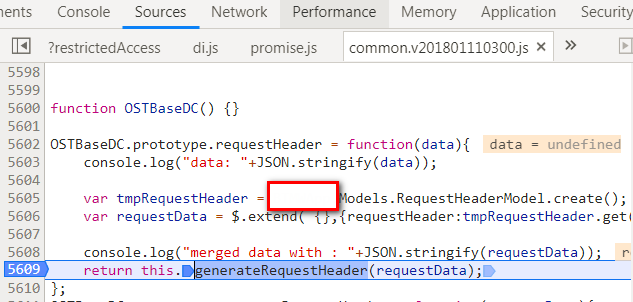
请参照下面一副图:
第5609行代码出设置断点,刷新页面后,代码执行该行代码,然后按F10(Step over next function call),后面没有再设置过断点了,F10之后,会直接执行到另外一个function的某行代码,而且我并没有看到该function有被调用,请问是怎么回事?
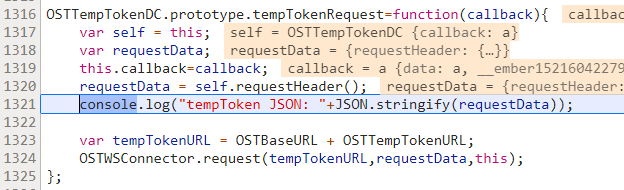
如下图,直接执行到该图里该行代码:




无论有没有断点,它都会执行函数内部的代码。
你可以在 this.showError 处设置断点,在触发时点击“调试菜单”里的“步入”(step into)按钮,便可进入 showError 的函数内部。