当下拉选择选项的值发生变化是,手续费这里的利率同时变动
需求:当分期期数的值变化时,下面的利率跟着一起变
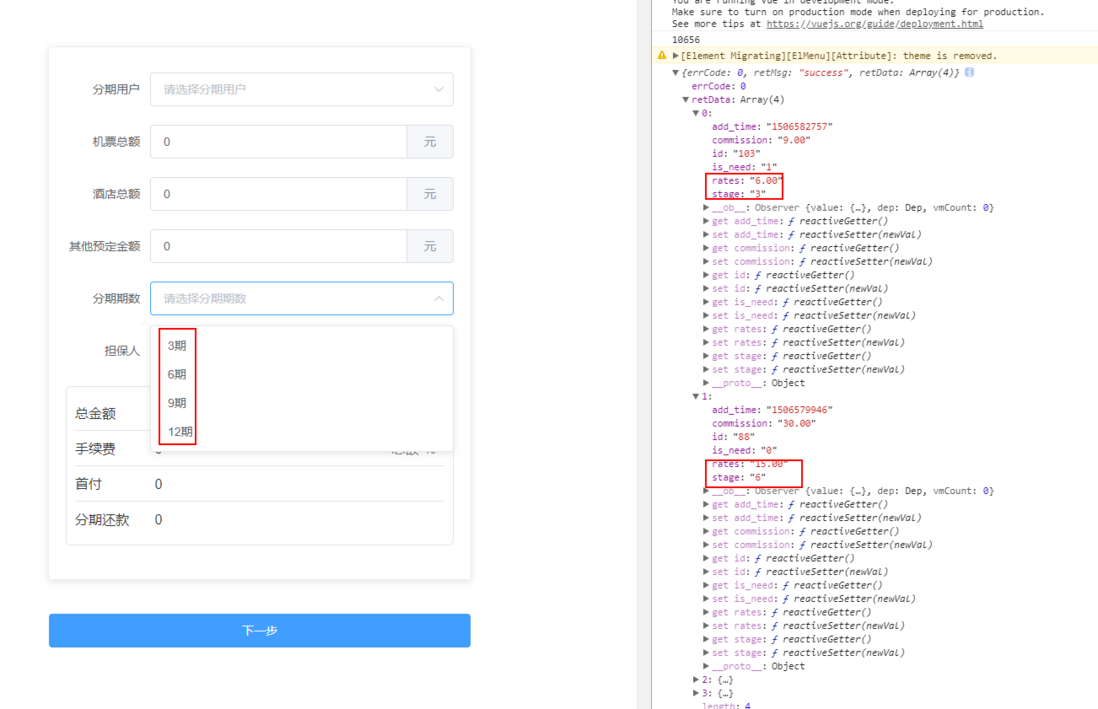
{
[rates:"6.00",stage:"3"],
[rates:"15.00",stage:"6"],
[rates:"20.00",stage:"9"],
[rates:"20.00",stage:"12"]
}<el-form-item label="分期期数" prop="luggageWeight">
<el-select v-model="form.fenqiNum" @change="changeFenqiRate" placeholder="请选择分期期数" style="width: 100%">
<el-option
v-for="item in options"
:key="item.stage"
:label="item.stage + '期'"
:value="item.stage">
</el-option>
</el-select>
</el-form-item> <ul>
<li style="border-bottom: 1px solid #e6e6e6">
<span style="width: 80px;display: inline-block">总金额</span>
<span style="margin-left: 10px;">{{totalPrice}}</span>
</li>
<li style="border-bottom: 1px solid #e6e6e6">
<span style="width: 80px;display: inline-block">手续费</span>
<span style="margin-left: 10px;">{{totalPrice}}</span>
<span style="display: inline-block;float: right;margin-right: 10px;color:#808080">总额*{{rate}}%</span>
</li>
<li style="border-bottom: 1px solid #e6e6e6">
<span style="width: 80px;display: inline-block">首付</span>
<span style="margin-left: 10px;">{{totalPrice}}</span>
<li>
<span style="width: 80px;display: inline-block">分期还款</span>
<span style="margin-left: 10px;">{{totalPrice}}</span>
</li>
</ul>应该怎么关联起来 ?利率跟分期数是在同一个数组里面