这个问题我知道网上有很多人提问,我也试了很多方法,但是还是无法找出问题所在。。。
1、在vue中,通过axios进行跨域请求,服务端返回的cookie无法设置,导致每次后台都获取新的session,无法保持登录状态。
服务器的地址我本机的地址
请求的服务为: http://172.11.4.39:8080/layout/list
vue 项目使用webpack http://localhost:9527
axios 版本为 0.17.1 下文单独测试的html中axios也是一样的版本
2、
java后端的跨域设置
res.setContentType("text/html;charset=UTF-8");
res.setHeader("Access-Control-Allow-Origin", "http://localhost:9527");
res.setHeader("Access-Control-Allow-Credentials", "true");
res.setHeader("Access-Control-Allow-Methods", "POST, GET, OPTIONS, DELETE");
res.setHeader("Access-Control-Allow-Headers", "Origin, No-Cache, X-Requested-With, If-Modified-Since, Pragma, Last-Modified, Cache-Control, Expires, Content-Type, X-E4M-With,userId,token"); axios请求代码:
axios({
url: 'http://172.11.4.39:8080/layout/list',
method: 'post',
transformRequest: [function (data) {
// Do whatever you want to transform the data
let ret = ''
for (let it in data) {
if (data[it] == null) continue
ret += encodeURIComponent(it) + '=' + encodeURIComponent(data[it]) + '&'
}
return ret
}],
withCredentials: true,
data: {
page: 1,
limit: 20
}
}).then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
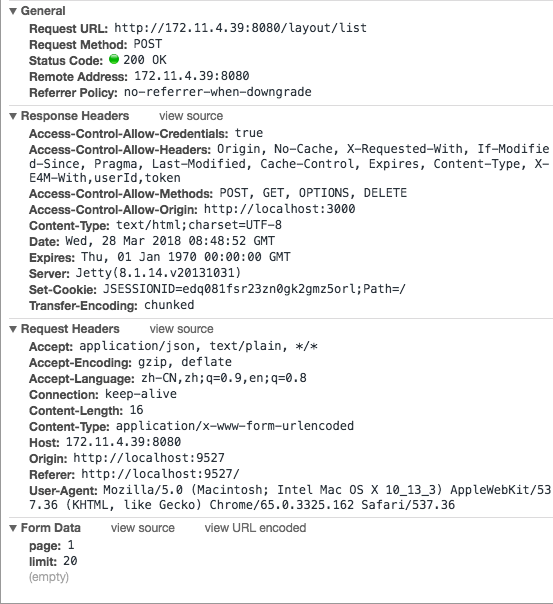
})3、返回的请求(截图这边的allow-origin不太对,是因为我截到测试的图去了,其实是跟上面写的9527是一样的)
每次请求都不回带上cookie
4、我怀疑是不是后台跨域没设置对,于是我自己写了个html,分别用jquery和axios跨域访问请求,在没加上
xhrFields: {
withCredentials: true
},或
withCredentials: true时,确实会不回设置cookie,但是加上后问题确实解决了。可是在vue项目中就不行了。
虽然开发时没问题,可以用webpack做代理,这时是可以设置cookie的,但是我打包后部署测试发现还是不行,还是不会设置返回的cookie。
谢谢各位帮助。
2018 03 29 更新
问题解决了,但是提的这个问题还是没解决。后面是通过nginx转发请求解决的,这样服务器返回的set-cookie是有生效的。
说回这个问题,因为这个项目是在别人封装elementui后的项目基础上做的,学艺不精的我有些配置也看的不是很明白,但是我把有关axios的设置都看了一遍,也删掉一些之前的axios设置,还是没用。。。
最后时间赶就改成了用nginx来转发请求。
最后谢谢各位的帮助。


最后我用nginx来转发请求来解决这个问题,希望能给其他人一点小小的思路,网上搜索资料有很多。
再次谢谢各位的帮助