rt,,,去年就装了 vetur 了,就一直感觉装了跟没装一样,,,都写了好几个 vue 项目了,现在想彻底发挥这个插件的作用,,我一直有几个疑惑:
1.现在的 vue 文件代码高亮我是有的,但到底是 vscode 的主题帮我上色的还是 vetur 帮我上的色?
2.到现在2018年了,vscode 写 vue 文件
3.代码格式化的问题,我看它的文档 vetur 说他现在的代码格式化也是用的 prettier,那么问题是prettier还要不要用户自己安装,他是自带的吗?我自己装了一个。如果是右下角显示vue 的话,我选中代码后进行代码格式化提示我“当前没有安装“vue”文件的格式化程序。” 如果是对整个文件进行代码格式化的话就没问题。
4.代码提示的问题,比如我写 ‘v-’ 应该可以提示出'v-if','v-for'等等这些提示吧?vetur 到底有没有这个功能?还是说就是没有的?
我上他的官网文档该配的都配了,但是到现在都没有代码提示,代码格式化(右下角选择 vue 的情况下整个文件代码格式化可以,选中代码格式化提示没有,代码提示是右下角选 vue 还是 html 都没有)。。。网络上能搜到的几篇设置的文章我也照做了,,,不起任何作用,,,,,求各位在 vscode 上写 vue 的大哥们帮帮忙,能不能说下您电脑上的情况?把需要配置的地方跟我说下?小弟这里先谢过~~~
orz

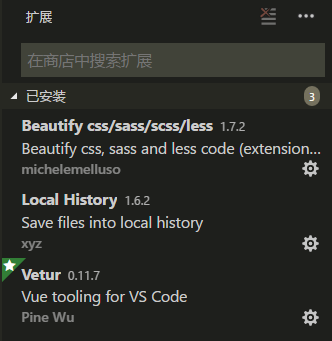
装了这3个,足够了。