在使用axios跟后台做交互的时候 ,后台有时候无法收到值,或者接收到到的数据格式不正确,
我是使用URLSearchParams来处理参数的,
var params = new URLSearchParams();
params.append('is_iso', '1');
params.append('phone', self.ruleForm.username);
params.append('password', self.ruleForm.password);
this.$axios({
method: 'post',
url:httpUrl.SellerLogin,
data:params
}).then((res)=>{
console.log(res.data);
if(res.data.errCode==0){
sessionStorage.setItem('ms_username',self.ruleForm.username);
sessionStorage.setItem('uid',res.data.retData.uid);
self.$router.push('/readme');
}else if(res.data.errCode==1){
console.log(res.data);
this.$alert(res.data.retData.msg, '错误提示', {
confirmButtonText: '确定',
type: 'error',
center: true
});
self.ruleForm.username = '';
self.ruleForm.password = '';
self.ruleForm.identifycode = '';
}
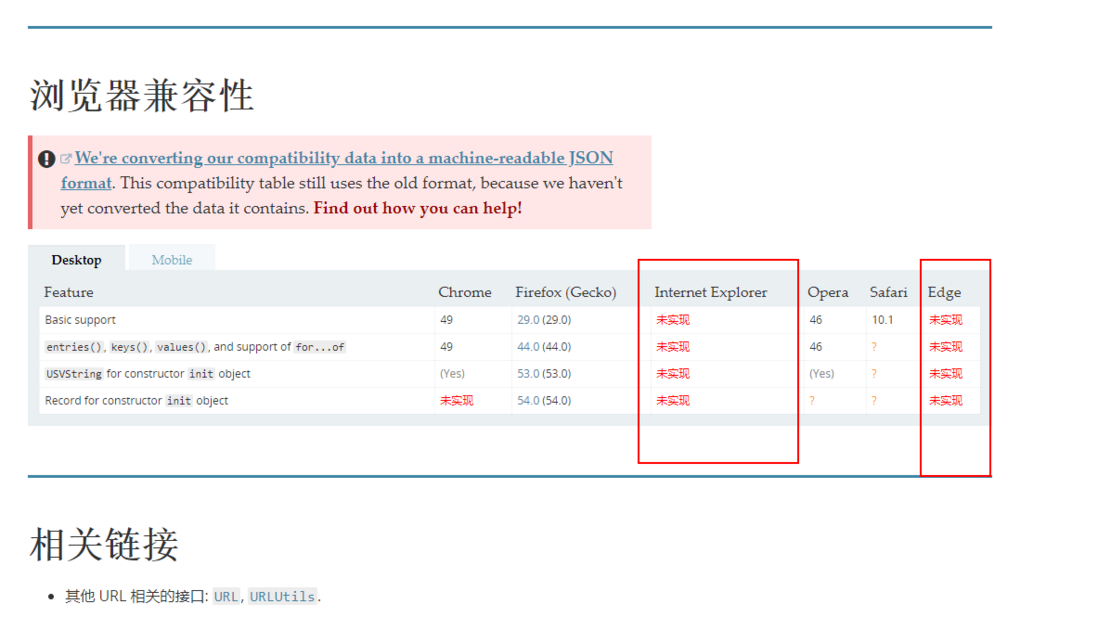
});但是URLSearchParams的兼容性并不高,在ie、和edge浏览器下完全不兼容 ,
有没有知道解决axios URLSearchParams IE、Edge浏览器兼容性的问题。


encodeURI试一下