本人新手, 最近在学习javascript时对图片的预加载问题不是特别理解, 如下:
看了网上的一些博客, 基本上思路是这样的:
var img = new Image()
img.src = "url"
img.onload = function() {
callback()
}先是设置src来实现预载, 然后用onload方法回调预加载完成事件.
但是到底是怎样的一个原理我不太理解, 个人暂时的理解是这样的:
- 将图片加载到
img对象里面, 这个对象包含了路径 - 使用
onload判断是否加载完成
但是我的疑惑在于:
- 为什么要使用
onload事件, 这个事件里面的回调函数通常是干什么的 - 浏览器怎么知道图片加载完成了
- 网上说是将图片缓存在浏览器, 但是根据这个代码我看不出哪里是缓存在了本地, 怎么理解
我自己尝试了一下, 如果没有onload事件, 似乎图片也可以加载, 代码是这样的:
var img = new Image()
img.src = 'https://www.gstatic.com/webp/gallery3/2.png'
// img.onload = function() {
// document.body.appendChild(img)
// }
document.body.appendChild(img)所以使用onload的意义是在哪里?
问题可能比较蠢, 希望能有前辈给出一个比较详细的解答, 谢谢了


所谓预加载就是
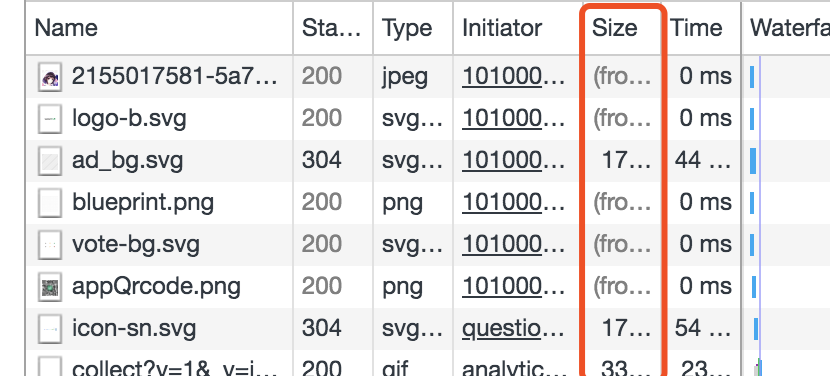
提前加载,这个没问题吧?核心原理是浏览器请求过的资源会自动缓存。那你用js创建一个看不见的Image标签,浏览器会发出请求,这个过程用户是看不到了。到了页面上真正要显示这张图片的时候,浏览器一检查,哎,原来缓存过来,那就不下载了,直接显示,给用户的感觉就是
秒加载了