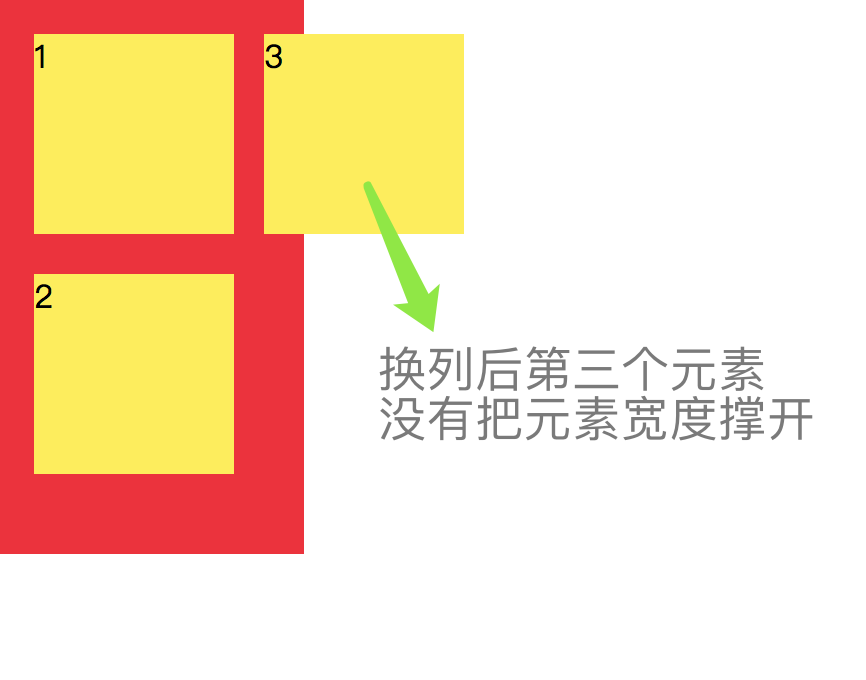
flex布局中竖列布局flex-flow: column wrap换列后父元素宽度没有被撑开
1、父元素红色没有限制宽高,
2、问题1:flex-flow: column wrap; 不会自动撑开父元素?
3、问题2:类似一列两个后换列我是用最大高度来实现的,一列满足最大高度后换列继续两个... 各位有没有更好的实现方法?
关于css flex布局中竖列布局wrap换列后父元素宽度没有被撑开的问题
阅读 12.2k
撰写回答
你尚未登录,登录后可以
- 和开发者交流问题的细节
- 关注并接收问题和回答的更新提醒
- 参与内容的编辑和改进,让解决方法与时俱进
推荐问题
body :first-child(不是body:first-child,中间有空格)伪类选择器到底选中了什么元素?
:first-child 选中了什么如题,在学习:first-child伪类的时候,我使用如下语法,但是产生的结果在预料之外。codepen链接html {代码...} css {代码...} 按照:first-child语法,body :first-child选中的应该是body的第一个子元素,也就是 {代码...} 结果选中了这个元素 {代码...} 网上搜索无果,所以来这里提问了,body :f...2 回答914 阅读✓ 已解决
CSS如何让指定的某个Tag不显示(比如:display=none),但是还是占有位置呢?
参考使用:antd的Tag我做了2行的Tag: {代码...} 现在的需求是,如何让指定的某个Tag不显示(比如:display=none),但是还是占有位置呢?3 回答839 阅读✓ 已解决
如何实现类似豆包的AI改写框跟随内容滚动效果?
豆包这种是怎么实现的,ai改写这个框是跟随内容滚动的,但是ai改写这个框是在body下与根节点平级的,想了半天,看他页面上代码也看不出来,求助4 回答1.3k 阅读✓ 已解决
如何在CSS中实现滚动条不溢出圆角框?
请问css如何实现滚动条在外侧滚动框的下一层?我最近在设计一个小插件,里面有一个换肤的小弹窗,小弹窗里还有一个小框,在这个小框里加了滚动条,小框为了美化做了border-radius,然后为这个框自定义了::webkit-scrollbar伪类,但是我发现这个滚动条会溢出这个框,很不好看,下图为现在的效果:我想做到上下的滚动条可...2 回答1.3k 阅读✓ 已解决
请问,是否可以设定Table的宽度,或者不让其超过父容器呢?
我写了一个可编辑Cell的List: {代码...} 使用方式: {代码...} 现在的问题是,比如:内容过长会直接冲出父容器:请问,是否可以设定Table的宽度,或者不让其超过父容器呢?2 回答1.1k 阅读✓ 已解决
如何在Ant Design表格中同时设置scroll.x和scroll.y且表头不换行?
当同时设置scroll.x='max-content'和scroll.y的值,并将表头的文字内容设置到比列内容长且列未设置固定宽度时,表头会换行收缩。2 回答2.6k 阅读
表数据复制一条添加到数据库,前端跳转到数据所在的page页,滚动到对应行并添加高亮样式异常?
现在的情况是点击菜单切换表数据后点击copyCell方法复制数据,然后执行getData获取新的表数据。当我第一次点击复制,跳转到了对应的page页,高亮的class名称在,高亮效果不显示,当我第二次点击复制,这个高亮效果显示。第三次点击复制,高亮不显示,第四次显示,以此类推,这种情况该怎么解决?1 回答1.1k 阅读✓ 已解决


谢邀
https://jsfiddle.net/p4oLk7dz/8/
1.box 都是没有必要的
2.列向排布的话,你的思路没问题