1.环境信息
"react": "16.2.0",
"react-native": "0.52.0"
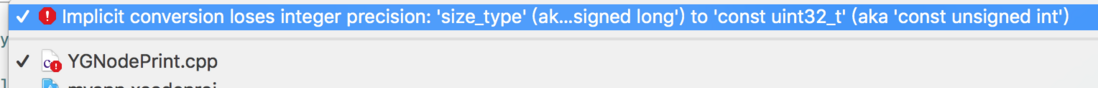
- 最近根据http://www.cnblogs.com/shaoti... 这个文章研究rn和ios原生的结合。按照步骤自己初始化一个rn项目(xxx),install之后,创建ReactComponent文件夹,里面放指定的文件,然后在xxx中的ios下init pod,在文件中加配置文件然后install,最后xcode打开ios的xxx.xcworkspace项目,编译就报错了。
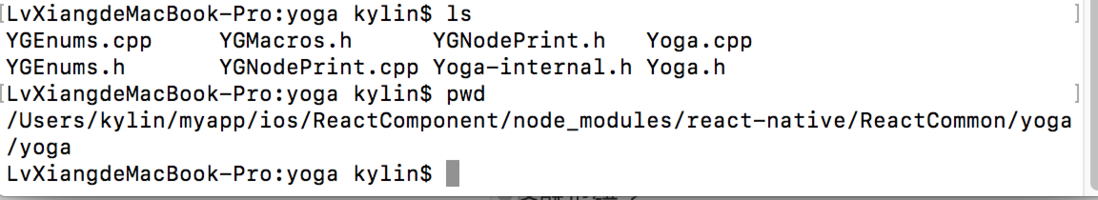
文件路径如下: