pakage.json
devDependencies:{
...
"css-loader": "^0.28.0",
"style-loader": "^0.20.3",
"stylus": "^0.54.5",
"stylus-loader": "^3.0.2",
...
}webpack.base.config.js
module.exports = {
module: {
rules: [
...
{
test:/\.styl$/,
use:[
'style-loader',
'css-loader',
'stylus-loader'
]
},
...
]
}
}main.js
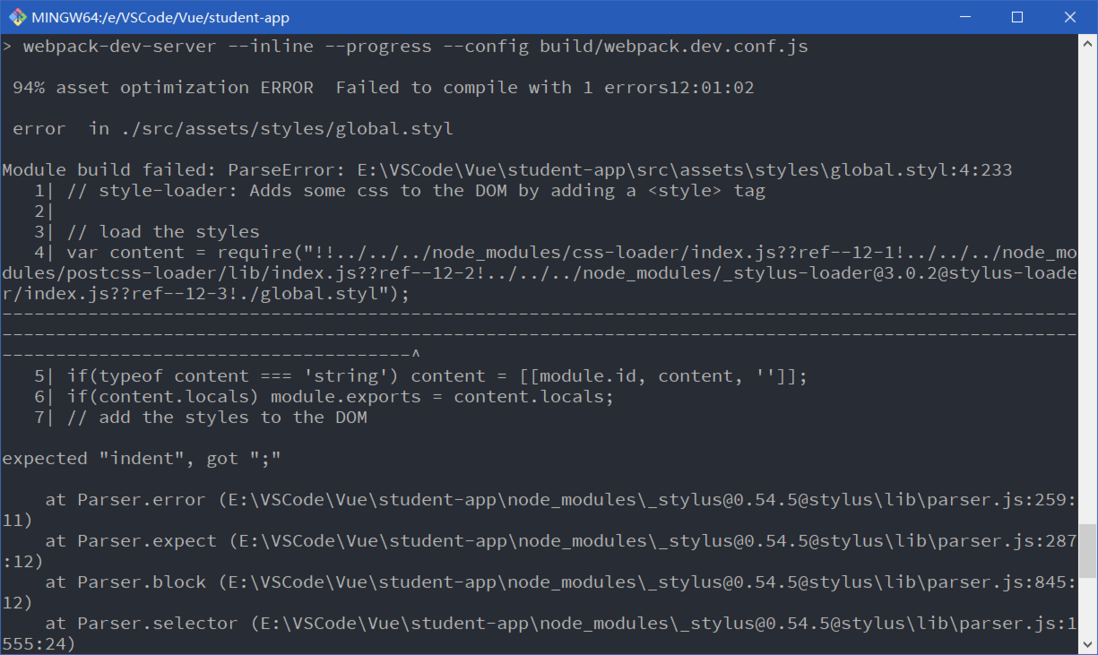
import './assets/styles/global.styl'npm run dev 报错,请问是什么问题啊?应该怎么写才对?