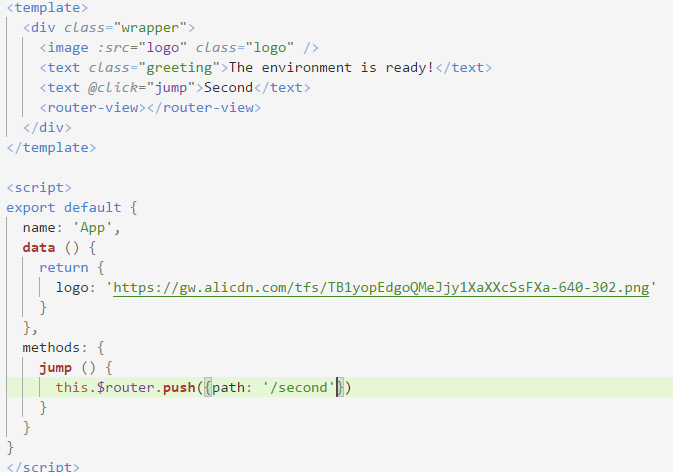
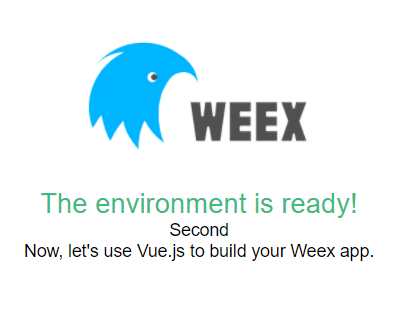
大家好问个weex+vue-router的问题,我照着网上的一些博客修改页面如图,我希望点击second之后跳转到second页面
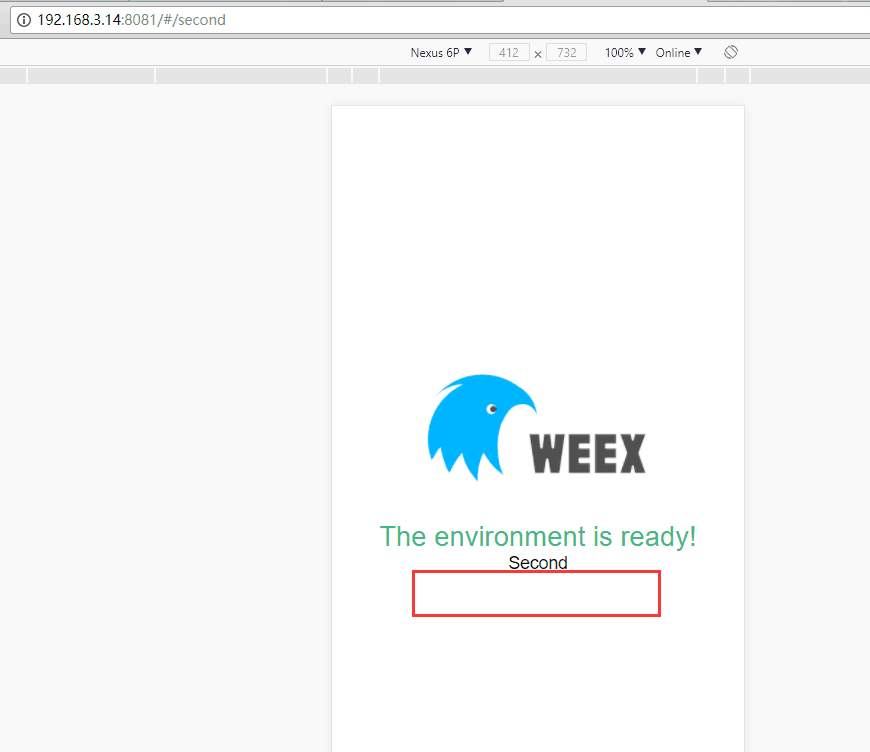
但是当我点击second后。路由跳转了,然而没有内容
我Second里面是有东西的
然后也没有报错,真不知道为啥了,百度查了一下好像也没有碰到我这样问题的。恳求大佬回答,谢谢了。
2018.4.23更新:
今天重启了项目,居然可以了,我没有做任何修改,除了把h1改成text,看来不是什么子路由的问题,感谢各位的回答。
目前情况是这样的:weex+vue-router配置路由之后,点击跳转子页面不显示,但是重启一下项目再点击跳转,子页面就显示了。这个问题,我尝试了几遍,都是这样的。不知道有没有谁碰到过,也就是说我写的没有问题,但必须重启项目路由才能生效。我搞不懂了。





weex里面没有h1标签啊,用
text标签